인스타 login page 클론 Day3 전 기록들
👇👇👇👇👇👇👇👇
인스타 login page 클론 Day1
https://0119eunji.tistory.com/15
인스타 login page 클론 Day2
https://0119eunji.tistory.com/17
인스타 login page 클론 Day3
🎉


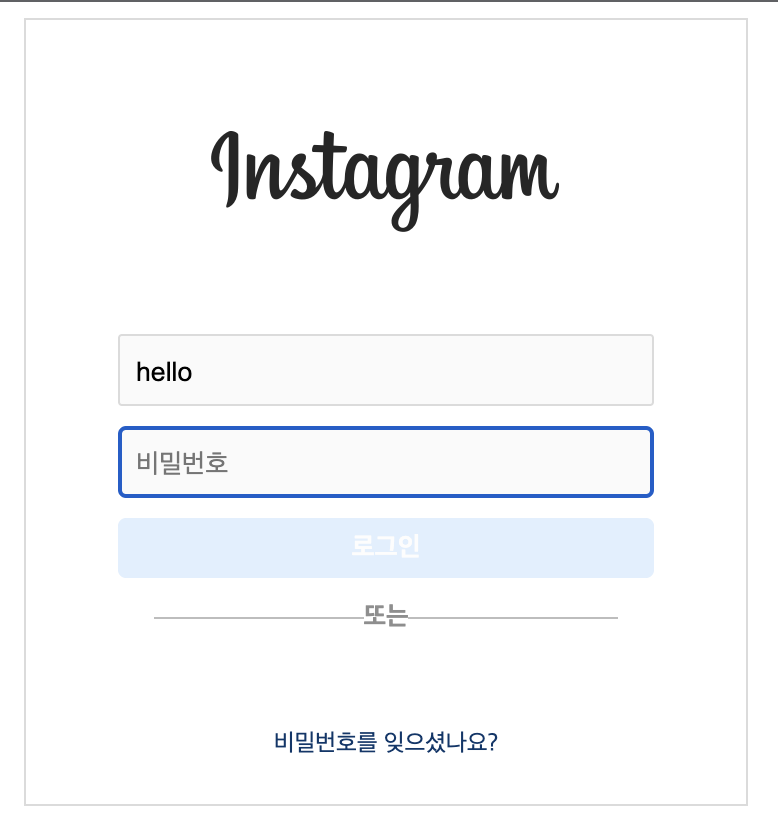
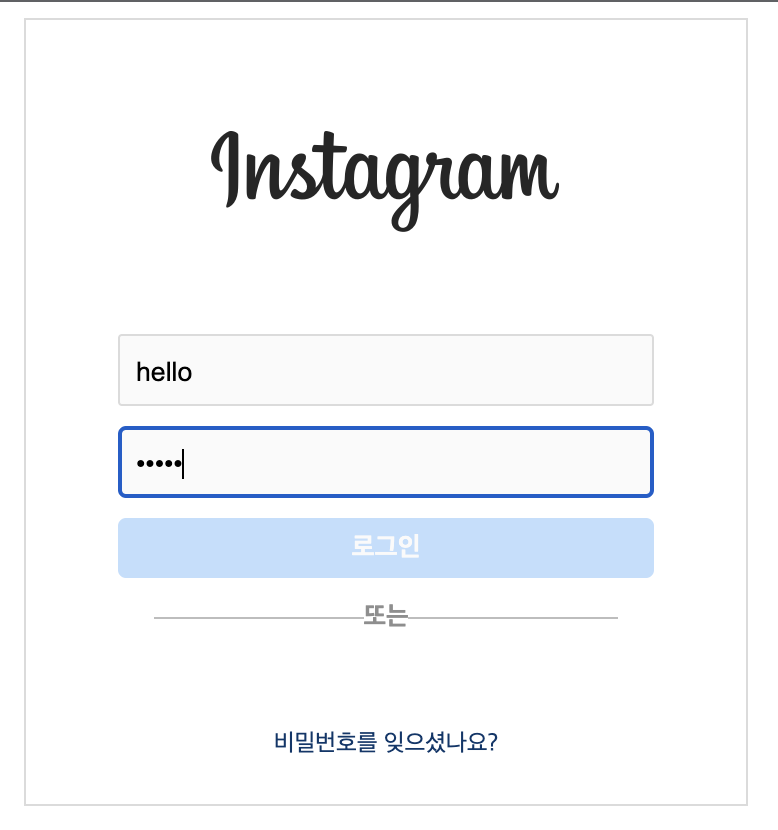
👆 찐 결과물! ID PW 창에 1글자라도 들어가면 활성화된다 (둘 중 하나만이라도 들어가서 활성화되는 건 🙅♀️)
멘토님 강의를 듣고 Code Refactoring 겸 내 코드도 손을 봤다.
html 은 시맨틱 요소를 좀 더 넣었고 css도 불필요하거나 중복되는 tag들 지우고 width height display text 순서로 맞추었다
html css 는 검색 엔진에 글을 잘 걸리게 하고 (시맨틱), 딱 봤을 때 가독성 있게 짜는 게 최곤 거 같았다
js 는 대대적인 개편을 했는데
몽땅 기능별로 함수처리 하시고 init()에 넣는 게 가독성면으로도 좋고 리팩토링하기에도 좋아보여 고대로 따라해보았다 :)
👇 리팩토링 막간 정리
Code Refactoring
: 소프트웨어의 겉보기 동작은 유지한채, 코드를 이해하기 쉽게 내부 구조를 변경하는 기법
코드는 한번 작성되고 끝나는 게 아니다. 게속해서 많은 추가와 수정을 겪는데 이를 유지보수라 한다.
유지보수를 용이하게 하기 위해서는 코드의 가독성과 확장성이 좋아야한다.
방법으로는 👇
html
1. console.log 지우기
2. 직관적인 id class 함수 명 쓰기
3. semantic Tag 사용
4. img tag alt 속성 넣기
5. self Closing Tag 가능한 태그 적용하기
css
1. css 속성 순서 (인접한 tag들끼리 묶기)
2. 불필요한 style 속성 작성 지양
js
1. If 문 삼항자 만들기
2. (앞으로 더 추가 예정)
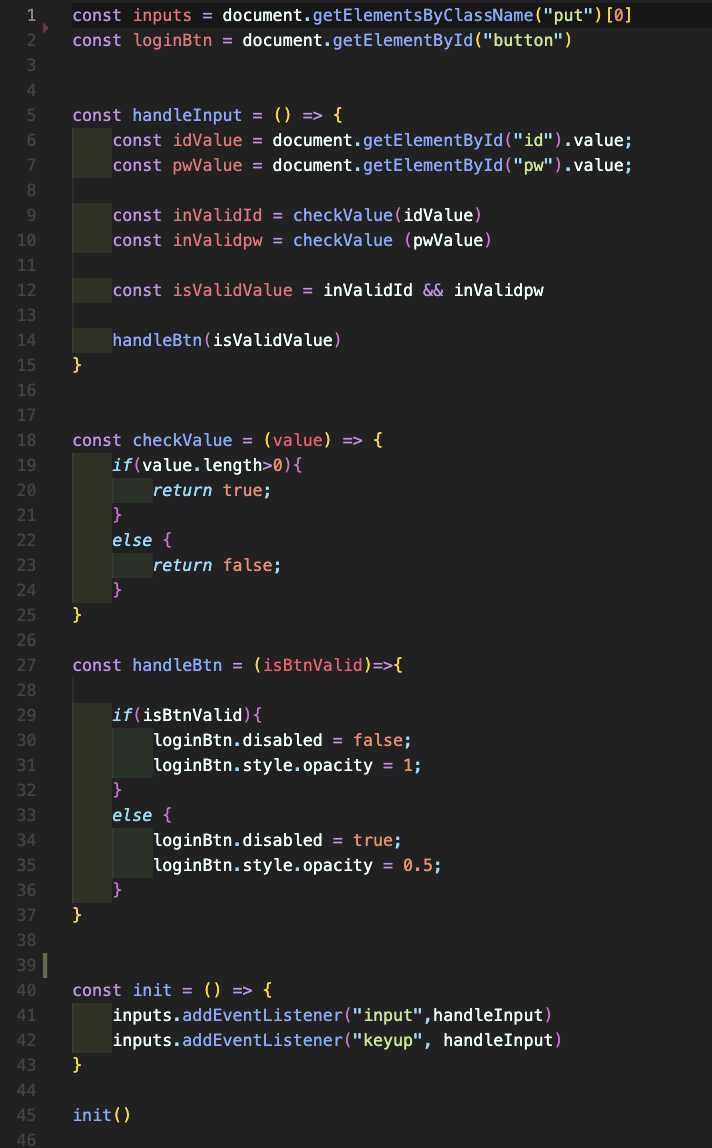
js

👆 js 손보며 html, css도 묶어서 코드 짜기 쉽게 class를 몇 개 지웠다
전체적으로 handleInput 함수를 써서 이벤트 리스너에 쓰려했다.
idValue pwValue로 각각 id, pw 창을 변수에 넣었고 이 변수를 checkValue()의 인자로 사용해 각각 id pw.lengh>0 를 확인할 수 있는 변수를 만들었다. (이게 inValidId, inValidpw)
그리고 (inValidId, inValidpw)를 isValidValue 변수로 한번에 묶어주어서 버튼 활성화 시키는 함수(handleBtn)에 쓰고자 했다.
각각 그에 맞게 checkValue (id,pw 숫자 확인), handleBtn (버튼 활성화 기능)을 만들었고
마지막엔 init() 함수를 만들어 addEventListener 를 input keyup 두개로 나누었다.
전엔 keyup만 넣었는데 멘토님의 강의를 보고 추가한 것이다.
멘토님은 아이디를 직접 누르는 사람뿐만 아니라 메모장 같은 곳에 아이디를 넣고 복붙하는 사람을 위해 요 input을 넣으셨다고 했는데 정말 멋진 포인트였다고 생각한다... 🥰
후기
아는 지식 + 구글링 으로만 뚝딱이는 login 창을 만들었었다. 대충... 굴러가기만 하면 되겠지... 하는 마음이 아주 컸는데 멘토님의 좋은 코드를 보고난 후 욕심이 생겨서 하나하나 고쳐나갔던게 이렇게 유익한 경험이 될지 몰랐다.
개발자는 남의 코드 보는 시간이 90% 내 코드 짜는 시간이 10%이라더니 이 점을 조금이나마 느낀 거 같다.
특히 js 관련해서 기능별로 함수 쫙 모아서 마지막에 init 으로 트리거처럼 쓰는 점이 너무너무 마음에 들고 좋다.
(사실 마지막에 init() 칠 때 신남 💃)
좋은 경험이었다.
근데 메인창은 또 얼마나 걸릴지... 🫠
👋👋
'TIL' 카테고리의 다른 글
| 인스타 main page 클론 (0) | 2022.08.01 |
|---|---|
| react, Node.js 와 NPM (0) | 2022.08.01 |
| git & github 사용법 (0) | 2022.07.31 |
| 인스타 login page 클론 Day2 (수정본) (0) | 2022.07.30 |
| replit 중간 시험 (js) (0) | 2022.07.29 |




댓글