insta 클론 관련 wrap up 수업 듣고 쓰는 포스팅 🤗
html / css

👉 멘토님의 전체적인 구조
웹 접근성을 높이기 위한 시맨틱 태그를 강조하셨다.
무작정 <div></div> 를 쓰면 가독성면도 떨어진다고..!
가까운 예를 들어서
버튼 만들 때
<input type=“button” value=“로그인”>
를 주면 버튼 생성이 가능하다.
하지만 button 자체를 주어야 좀 더 시맨틱하다.
<button></button> <- 이렇게!
😅 div class 범벅인 내 코드를 보며 많이 반성했다. 쓸데 없이 많이 묶었다는 느낌을 받았다.
정렬을 위한 최소한의 class 를 넣되 시맨틱 tag를 많이 활용해야겠다고 느꼈다
💡css 관련해선 정렬을 주는 3가지 방법이 있다
display : flex;
display : grid;
position : relative;
그리고 전체 박스의 중앙 정렬을 위해서 이렇게 쓰는 방법도 있다
.loginContainer {
position : absolute;
top : 50%;
left : 50%;
transform : translate (-50%, -50%);
}
💡 top-down 방식(큰 레이아웃 먼저 짜고 작은 거 짜는 것) , bottom-up(탑 다운의 반대) 방식
input 창, button창 - 밖을 감싸는 class 생각했을 땐 class 안에 다른 Input이 추가될 수도 있으니 bottom-up 방식을 추천하셨다.
버튼을 추가할 수 있으니 멘토님은 그게 더 유용하다고 판단하신다고...!
💡loginform 클래스에 flex, column, margin, fontsize 값만 주시고 자식 요소들은 padding과 margin으로만 크기 맞추신 것도 신기했다. 전체에 text-align: center를 줬으니 따로 높이 값을 주지 않아도 괜찮았었다.
다만 어떤 크기의 레이아웃을 만나든 동일한 크기를 주고 싶을 땐 높이 값을 주는게 맞음!
++

JS
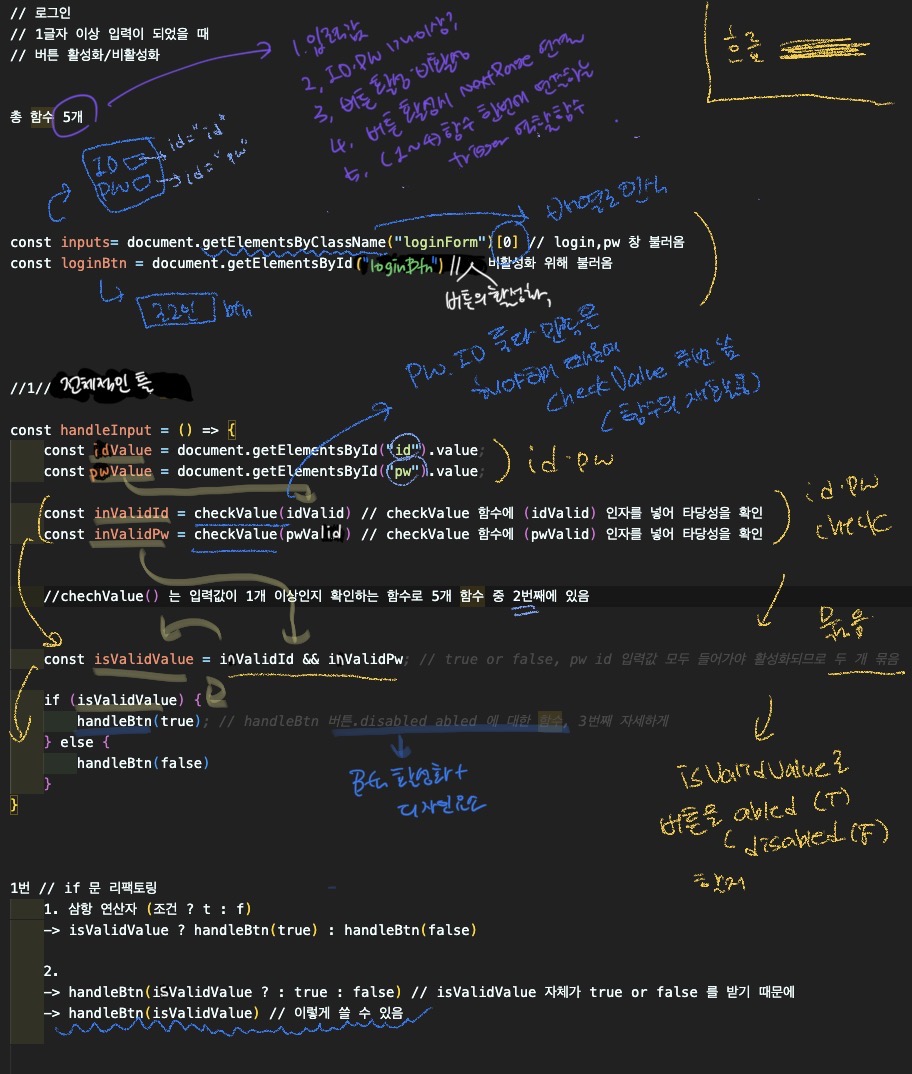
wrap-up 영상 정리



총 5개의 함수를 쓰셨다.
1. 입력한 함수
2. id pw 입력값 1개 이상인지?
3. 버튼 활성화
4. 3번이 true일 때 다음 페이지 연결
5. 1-4번 한번에 실행시킬 트리거 역할 함수
느낀점
멘토님의 html 과 css 코드를 보며 가독성 좋고 깔끔한 코드가 이것이구나 했다
박스들 예쁘게 맞추고 싶어서 div class - flexbox 많이 썼는데 절대로 좋은 방법이 아니란 걸 느꼈다
로그인창이라 시맨틱 태그를 넣기 애매하다고 생각했는데 form 태그는 생각지도 못한 거라 알게 되어 좋았다
그리고 login 창 js는 크게 고민하지 않았던 거 같은데 함수가 길다...
처음엔 많이 놀랐는데 차근 차근히 들여다보니 아주 멋진 코드였다
전부 함수 처리하셨는데 마지막까지 init()까지 👏👏
가독성 좋은 코드가 이런 것이구나 느꼈다
'TIL' 카테고리의 다른 글
| 인스타 login page 클론 Day3 (0) | 2022.07.31 |
|---|---|
| git & github 사용법 (0) | 2022.07.31 |
| replit 중간 시험 (js) (0) | 2022.07.29 |
| 인스타 login page 클론 Day1 (0) | 2022.07.28 |
| http 란? (0) | 2022.07.28 |




댓글