
이 페이지를 클론 하는 시간을 가졌다 ☺️
weegle 페이지를 한번 만들었던 터라 (weegle 만드는데 이틀 걸림)
나름 재밌게 만들었는데 그래도 꼬박 하루는 걸렸다
과제는 사진으로 주었지만 사실 인스타 클론이기 때문에 개발자도구를 이용해서 레이아웃은 쉽게 잡을 수 있었다


개발자 도구 -> dont show again 밑 이 아이콘을 누르고 페이지에 커서를 대면 적용한 코드가 나온다
하지만 저 코드를 다 가져다 쓸 순 없으니 (게다가 class 이름도 이상하다) 🥹
레이아웃과 가져올 수 있는 아이콘만 가져와 썼다
그리고
👇 구현한 페이지

css는 그럴싸하다
감동 받음... 🥺
과제 미션은 ID창과 PW창에 글자를 입력하면
로그인 버튼을 비활성->활성하는 것이였고 그게 맞게 js 코드를 짰다
👇 코드 (html, css, js)

페이지의 뼈대가 되는 html !
구현할 사항이 많지 않아 간단하게 짰다
급하게 만드느라 시맨틱 태그와 img에 alt 속성을 못 준 게 아쉽다
day3에 싹 정리해서 포스팅할 예정이다.


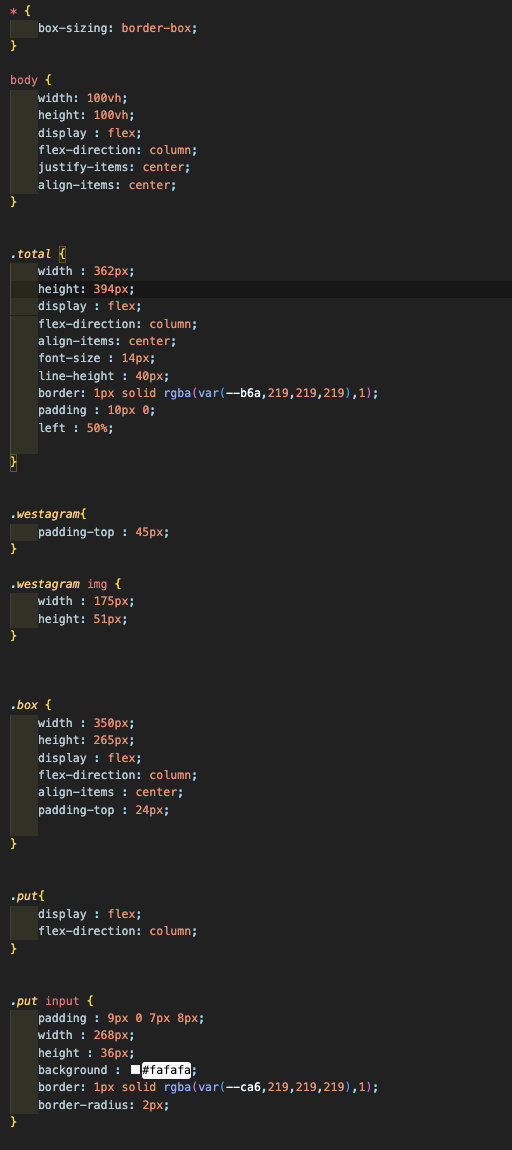
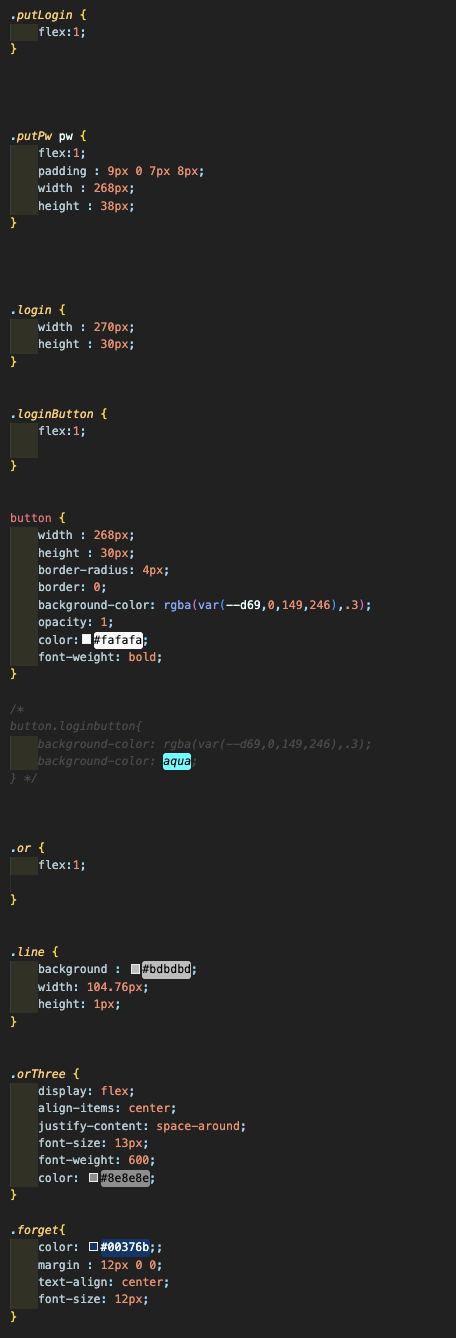
css 는 열심히 짰다
전체적으로 flexbox 사용했고 나머지 부분은 padding 써서 최대한 해결하려했다
만들어 놓고 찬찬히 코드를 들여다보는데
아쉬운 게 많다
1. 태그 정리가 필요한 것
2. flex-shrink과 flex-basis를 합친 flex:1 태그를 사용했는데
전체 크기 고정해 놓았는데 굳이 쓸 필요는 없었을 거 같다

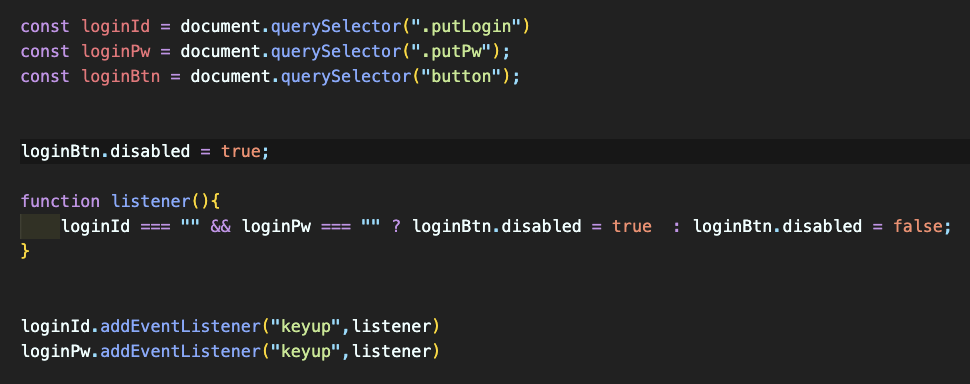
미련이 많이 남는 js
ID창과 PW창에 글자를 입력하면 로그인 버튼을 비활성->활성화된다
querySelector 로 각각 ID,PW창,버튼에 접근했고
.disabled 을 써서 처음부터 비활성화 시켰다
다음 function 삼항자를 써서
'id,pw창에 아무것도 입력되지 않은 것' 이
true 일 때 '버튼 비활성화 true'
false일 때 '버튼 비활성화 false'
를 주었다.
마지막엔 .addEventListener 를 써서 "keyup" 일 때 함수가 작동하게 했다.
🤔
js는 여러모로 아쉬움이 많이 남는데
1.
id나 pw란에 text 입력하고 (로그인 버튼 비활성화->활성화)
다시 text를 지워도 로그인 버튼 활성화가 유지되는 것
2.
로그인 버튼이 비활성화->활성화 되는 걸 페이지에서 확인할 수 없는 것
활성화 버전의 button css 를 넣고 js와 연결해야 할 거 같은데 아직 복잡하다
만들어 놓고 뿌듯해했지만 여러모로 아쉬움이 많이 남는다
특히 js 관련해서 더욱 남는데 이번 주내로 다시 정리하고 기능 구현해서 포스팅할 예정이다 :)
👋👋
'TIL' 카테고리의 다른 글
| 인스타 login page 클론 Day2 (수정본) (0) | 2022.07.30 |
|---|---|
| replit 중간 시험 (js) (0) | 2022.07.29 |
| http 란? (0) | 2022.07.28 |
| class -instance와 object의 차이- (0) | 2022.07.24 |
| js 용어 정리, forEach, object (0) | 2022.07.24 |




댓글