인스타 클론 과제 드디어 메인창 포스팅!
🔥🔥🔥
메인창 클론은

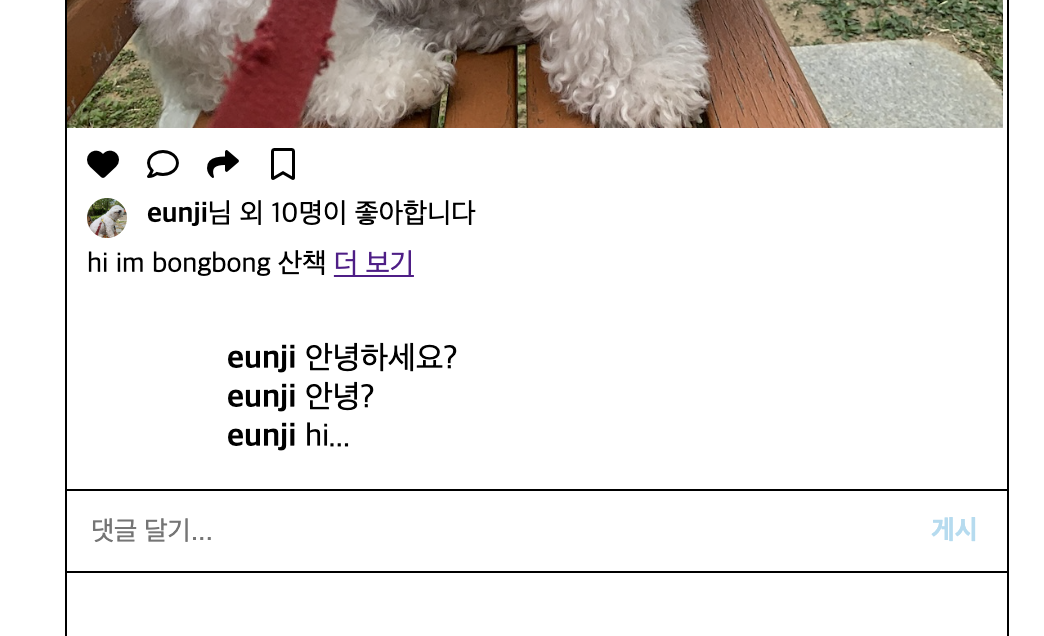
👆 위 페이지를 만드는 것이 과제였다
댓글 기능은 필수 구현 사항!
(저작권 때문에 다 가려놨더니... 잘 안 보여서 당황 😅)
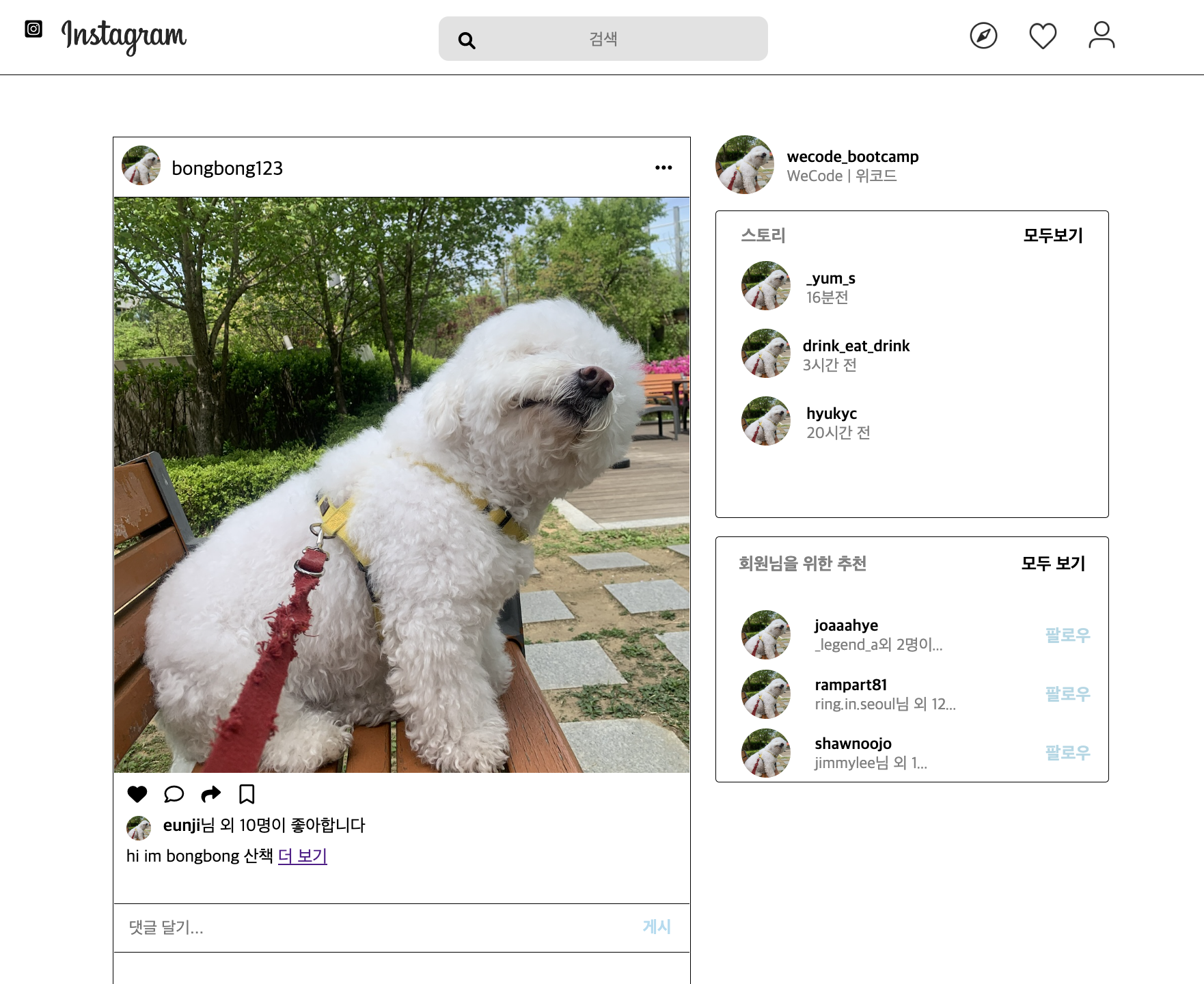
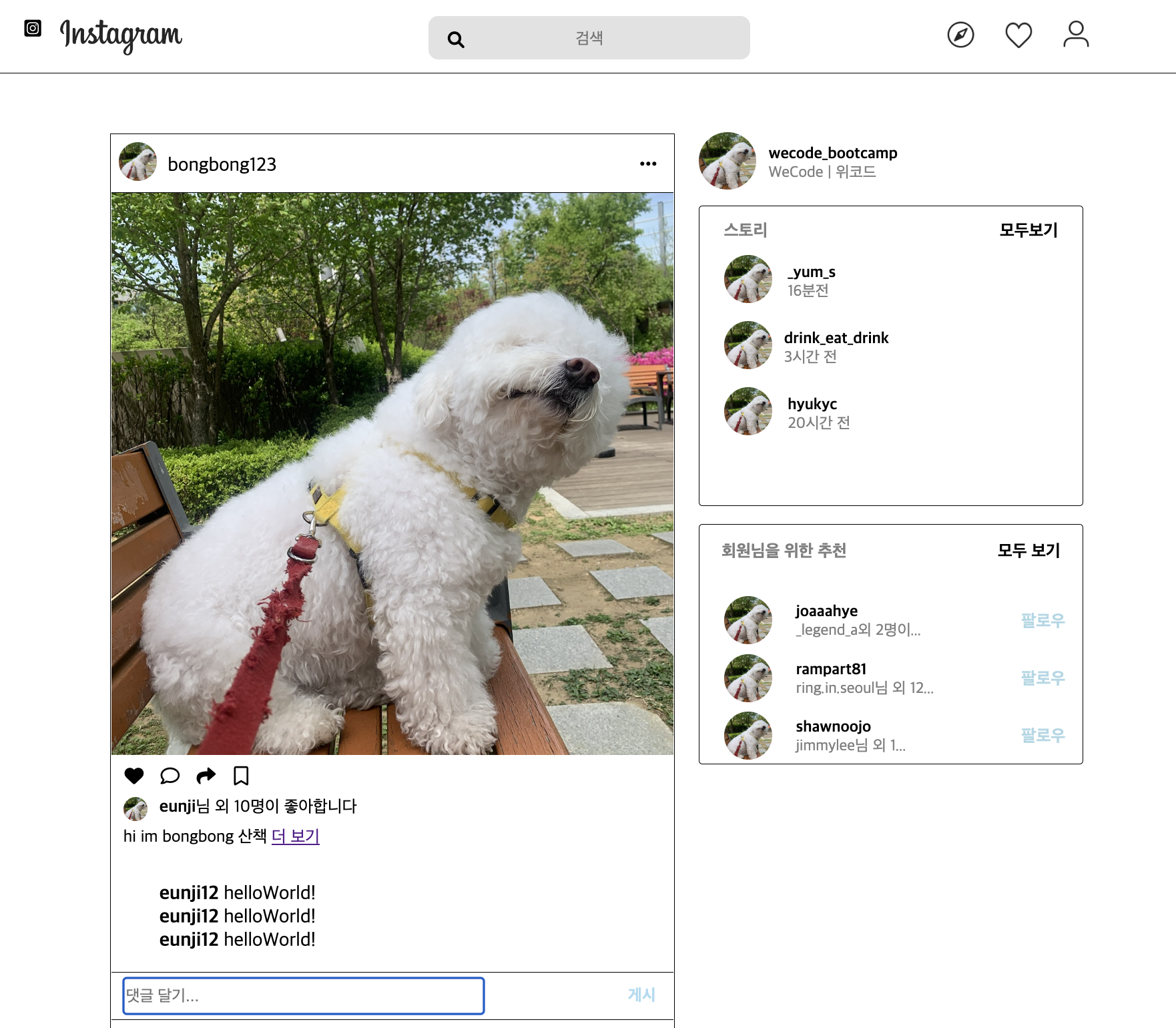
그리고 나는


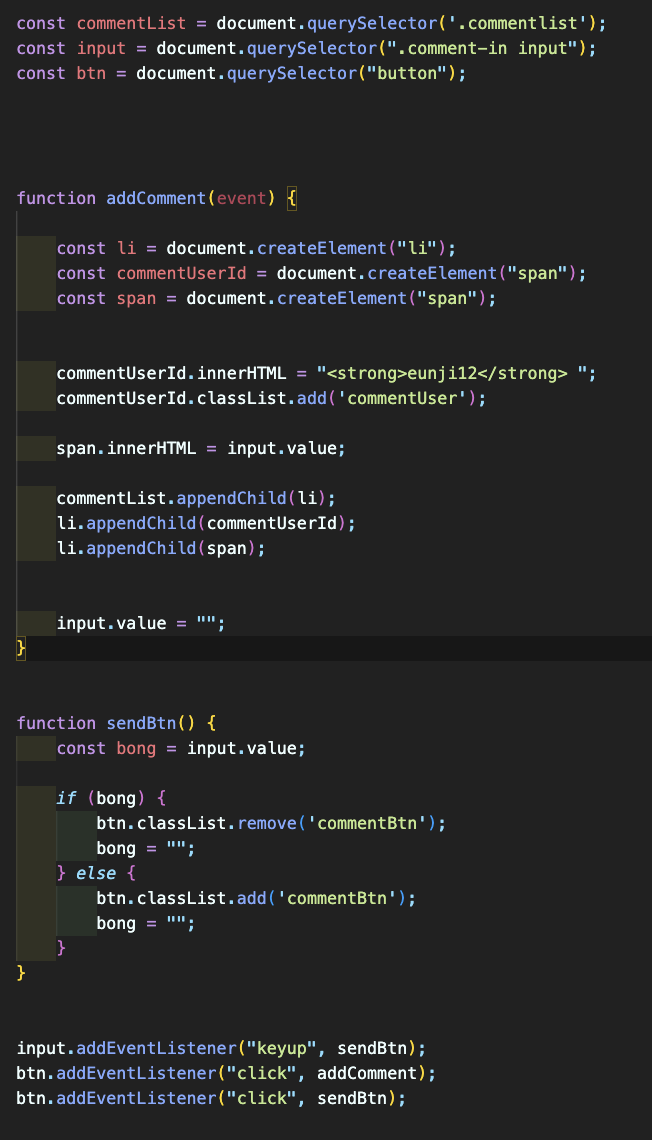
👆 이렇게 구현했다
댓글 기능까지만 구현함!

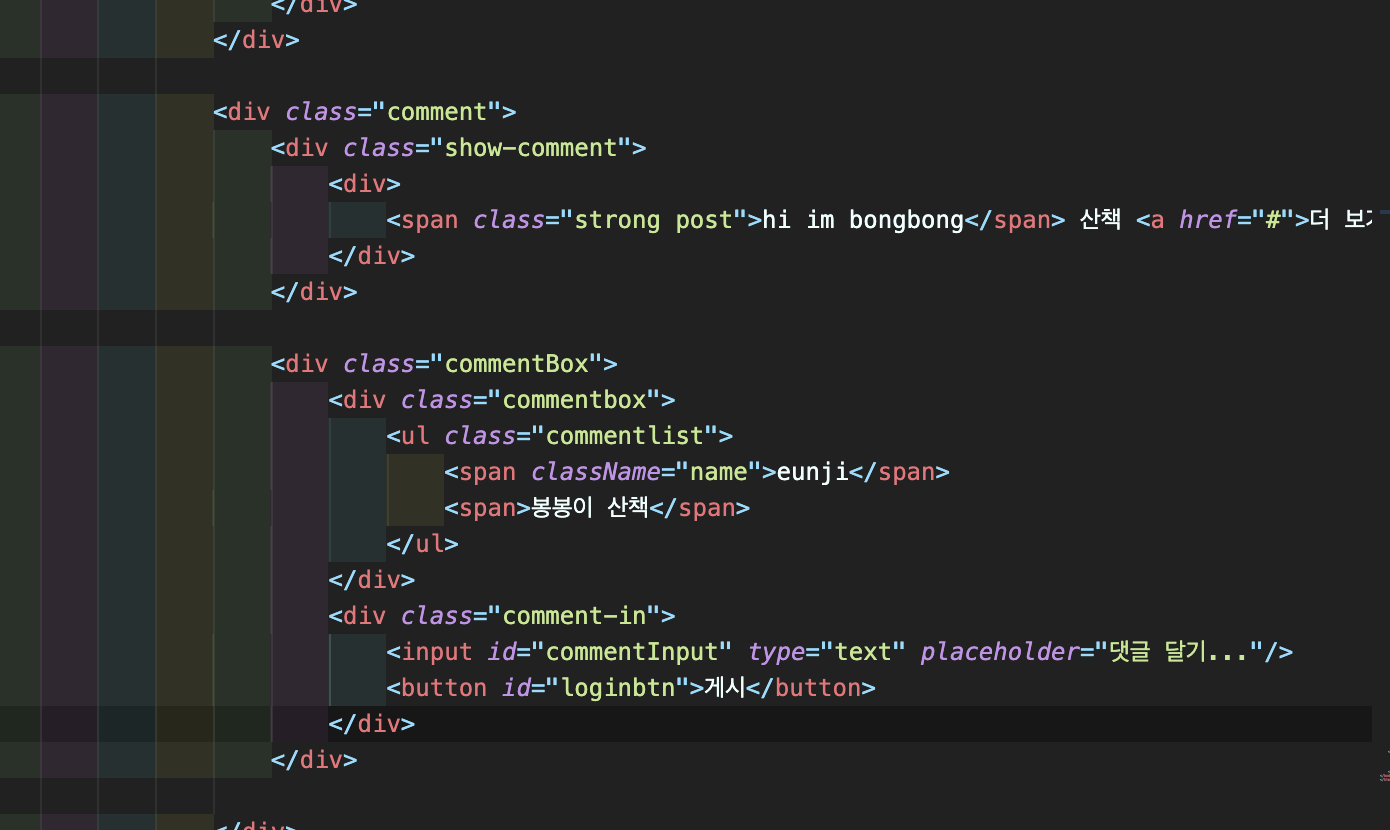
👆너무 길고 방대해서... html 기능 구현한 부분만 가져옴 (css는 더 길다)
html, css
몽땅 flexbox 써서 css 만들었고 옆 부분은 사이드 박스들은 복붙했다 ㅎ
인스타 특성상 헤더는 픽스 되어야할 거 같아서 무작정 positon : sticky 를 줬는데
생각해 보니 그럴 필요는 없었을 거 같다... 어차피 페이지 안 내리니까 😅
다소 뚝딱이는 페이지지만 나름 만족은 하고 있다.
+
😅 문제점
class를 너무 주어서 가독성이 너무 떨어진다
최대한 margin 이나 padding 값을 주지 않는게 최선이라 생각해서 html에 class 를 자잘하게 주었는데
멘토님 코드를 보고 역시 과한 건 좋지 않구나 느꼈다
사실 인스타 페이지 개발자도구 찍어보고 나름 따라한 건데
리액트로 구현해놓은 사이트를 곧이 곧대로 따라하는 건... 아니었던 걸로... 🫠
뭔가... 단단히 큰 착각을 했던 거 같다 ㅎ
js

이벤트 리스너 써서 열심히 짜고 멘토님의 코드를 보면서 깔끔하게 바꾸어보았다.
commentlist과 input창 button 을 불러왔고
댓글을 ' username : comment ' ((ex) 'eunji : 안녕하세요~ ')로 두 가지 span 으로 가져와야하기 때문에
createElement 를 써서 따로따로 만들었다
닉네임은 innerHtml 을 써서 직접 html <strong> 스타일을 주어서

닉네임은 굵게 나오도록 설정했다
appendChild를 써서 commentlist에 li가 들어가고
li에는 commentUserId, span (닉네임, 댓글)가 들어가게 해주었다
그리고 댓글 등록 후 input에 value가 남아있지 않도록
버튼 클릭 후에 bong(input.value)에 ""(빈값) 들어가도록 짰다
후기
로그인창과는 다르게 댓글 기능 구현은 너무 너~~무 힘들었다
dom 자체를 이해하기도 어려웠고 (책 펼쳐보면 노드 관련해서 딥하게 나옴)
구현한 지금도 솔직히 코드 다시 짜라고 하면 시간이 걸릴 거 같다 😅
그래도 main, login 창 만들면서
js 로 제대로 된 기능을 하는 홈페이지를 처음 만들어봤는데
이게 js의 기능이구나~ 하는 생각이 들었다
프론트엔드 개발자에 조금 더 다가간 느낌...!
댓글이나 하트 기능을 만들었으면 좋았을텐데 시간이 너무 부족해서 만들진 못해
아쉬움이 크게 남는다
그래도 html-css-js 가 이렇게 돌아가는구나~를 몸소 배운 아주 좋은 경험이었다 ✌️
다음 과제 시간 남으면 삭제 기능 꼭 구현해야지
👋👋
'TIL' 카테고리의 다른 글
| Hook & Props & State 기초 (0) | 2022.08.06 |
|---|---|
| React 정의와 특징 (0) | 2022.08.01 |
| react, Node.js 와 NPM (0) | 2022.08.01 |
| 인스타 login page 클론 Day3 (0) | 2022.07.31 |
| git & github 사용법 (0) | 2022.07.31 |




댓글