
semantic web이란
한글로 해석하면 "의미론적인 웹"이라는 뜻이다.
기존의 코드들이 가진 문제점을 보완하기 위해 구상되었다. html에서 쓰이는 'div'와 같은 태그들은 어떠한 기능을 가졌는지 알기 어려운데, 이를 개선하기 위해 의미와 기능을 결합한 semantic tag가 나왔다.
예를 들어
semantic web이 만들어지기 전에는
<div style="background-image: url(.../)></div>이렇듯 div에 background 를 쓰는 방법이 있었다면
semantic tag 로
<img src = ".../">img 태그를 사용해 태그만 보아도 이미지 링크란 것을 알 수 있게 되었다.
semantic tag 는
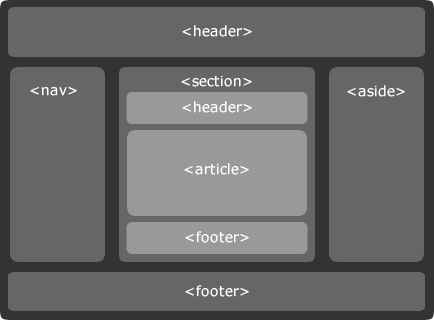
무분별한 태그 사용으로 사람이 직접 개입해야하는 비효율적인 시스템을 개선하고자 의미 있는 태그를 개발했는데 이는 'header' 나 'img' 같은 직관적인 태그들이 있는 semantic tag이다. 시맨틱 태그를 사용하면 사용자가 웹페이지의 소스코드만을 보고도 어느 부분이 헤더인지, 컨텐츠인지 알 수 있어서 문서 구조 파악하는데 용이하다. 이를 바탕으로 웹 사이트 검색할 때 필요한 내용을 정확히 찾을 수 있다는 장점도 있다.

<header>
페이지의 제목과 같은 내용이다.
<heading>, 검색 양식, 작성자 정보나 이름 등을 포함한다.
<nav>
일반적으로 목차에 해당한다.
<aside>
간접적으로 문서와 관련된 내용을 포함한다.
<main>
메인 컨텐츠 영역
<section>
구체적인 시맨틱 태그가 없는 문서의 독립적인 영억
일반적으로 제목이 있다.
<article>
독립적으로 배포 또는 재사용되도록 의도 된 문서.
게시물, 기사, 잡지 등이 있다.
<footer>
섹션 작성자에 대한 정보, 관련 문서 링크를 포함한다.
<img>와 <div background-image>
두 가지 방법 모두 화면에 이미지를 구현한다는 점에서는 동일하지만, semantic 관점에서 차이가 있다. <img> 태그는 검색 엔진은 태그를 기반으로 우선순위를 판단하기 때문에 검색시 노출이 되지만 <div background-image>는 자동으로 색인화하지 않기 때문에 검색시 노출되지 않는다. <img>는 태그 자체에 이미지라는 의미가 있고 alt 속성으로 넣은 대체 문자열을 검색 엔진이 이해하여 웹에 노출 시키지만 <div background-image>는 스타일의 속성이기 때문에 '이미지'라는 의미를 가지고 있지 않기 때문이다.
'TIL' 카테고리의 다른 글
| js 변수 종류와 TDZ, hoisting (0) | 2022.07.21 |
|---|---|
| js string (0) | 2022.07.21 |
| 검색창 만들기 (html, css) (0) | 2022.07.21 |
| js에서의 Scope (0) | 2022.07.20 |
| css position 속성과 inline, inline-block, block (0) | 2022.07.20 |




댓글