
css position
css position 속성은 웹 문서 안의 요소들을 어떻게 배치할 지 정하는 속성입니다.
css position의 4가지 설정 값
👉 fixed (고정) : 지정한 위치에 고정하여 배치
👉 absolute (절대) : 원하는 위치를 지정해 배치
👉 relative (상대) : 부모 요소에 연결하여 위치를 지정
👉 sticky (고정) : 위치에 따라 동작 방식이 달라짐
fixed
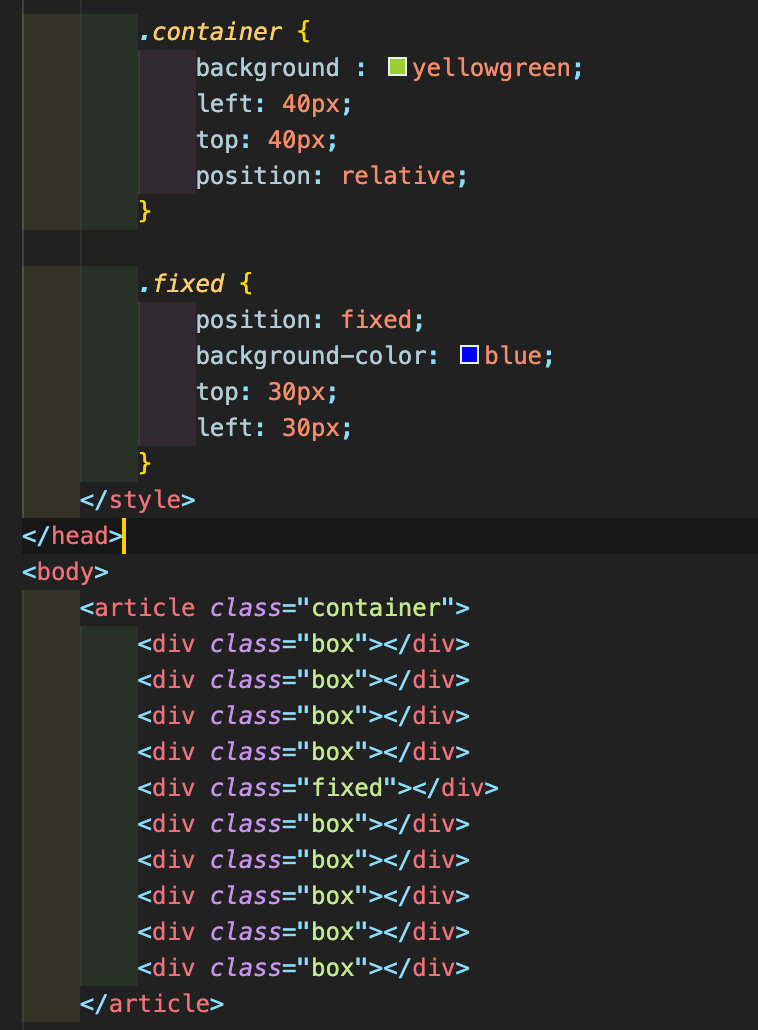
말 그대로 fixed 하는 기능입니다. 문서의 흐름과 상관없이 좌표로 위치를 지정해 고정합니다. (부모 요소가 아닌 브라우저 창 기준)

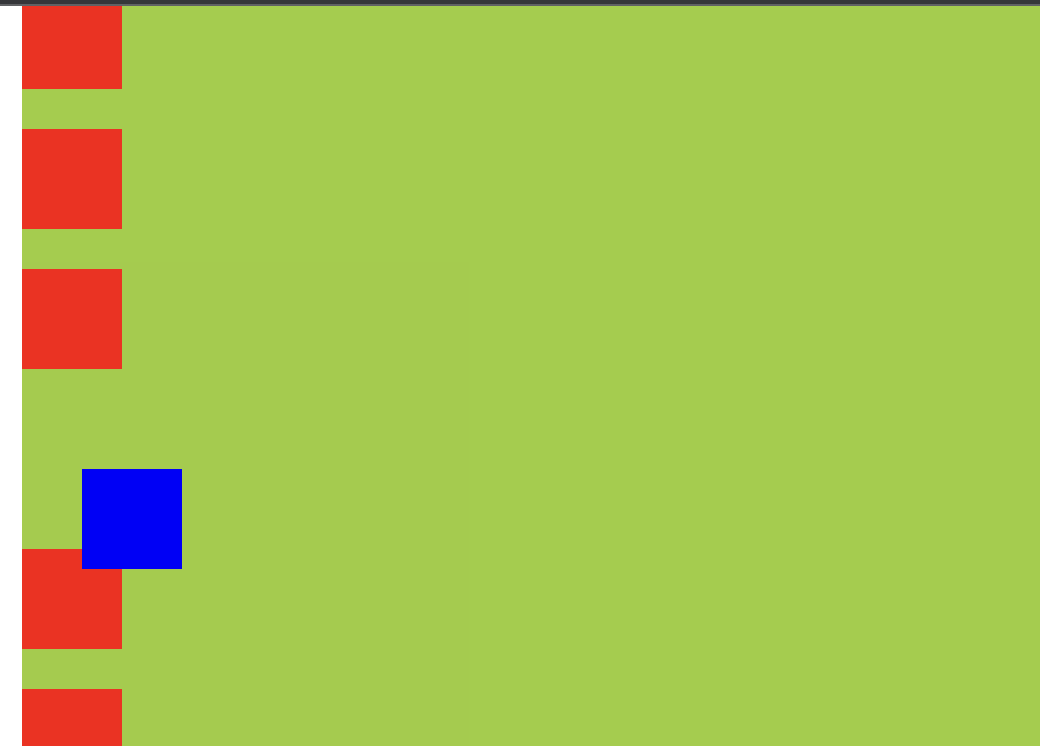
다섯 번째 있는 div에 fixed를 주었습니다

윈도우 기준 (컨테이너 기준 x) (top : 30px; left : 30px;) 에 올라갔습니다.

스크롤 내려도 정해진 자리에 고정되어 있습니다.
absolute
fixed와 비슷하게 문서의 흐름과 상관 없이 요소를 위치 시키는 속성 값입니다.
주로 부모 요소를 position : relative 으로 놓고 자식요소를 position : absolute 로 놓아 위치를 지정합니다.
(relative 예시3 참고)
relative
상대적 위치를 지정할 수 있는 속성 값입니다. 상대적 위치는 top, right, bottom, left 속성을 써서 나타낼 수 있습니다.
예시1)


position : relative 를 설정해주어야
left : 40px; top : 40px; 가 구현됩니다
예시2)
부모 : relative, 자식 : relative 일 때

container (relative) 안에 relative 박스 (relative)

컨테이너 값 (left : 40px; top : 40px;)에
(left : 30px; top : 30px;)이 덮어씌워지지 않고
이어받아 총 (left : 70px; top : 70px) 만큼 이동했습니다.
예시3)
부모 : relative, 자식 : absolute 일 때


자식 값 absolute 를 주었더니 부모와 상관없이 구현되었습니다.
sticky
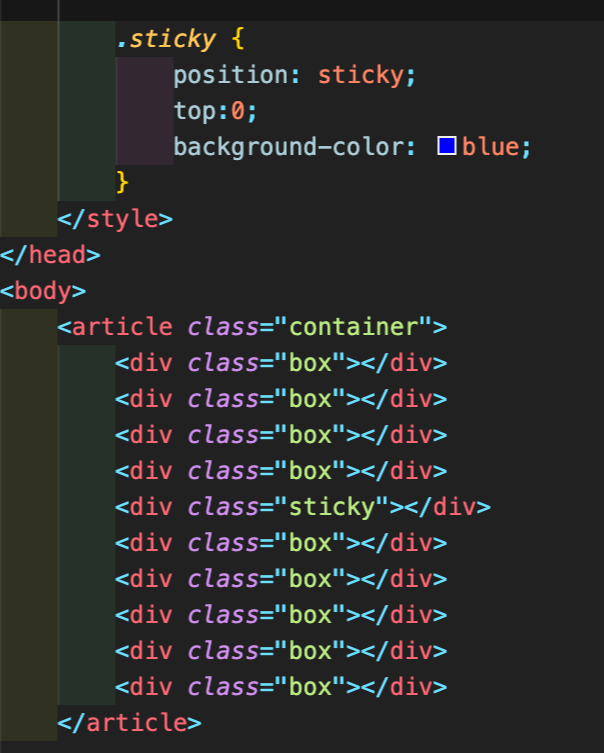
fixed 가 브라우저 창 기준의 좌표를 사용한다면 sticky는 부모태그의 절대 위치 값을 사용합니다. 그래서 반드시 sticky 상위에 부모 컨테이너가 존재해야합니다.
사용 예)

부모 컨테이너 (position 기본값 static)에 담긴 sticky 박스
top:0 으로 값을 지정해주었습니다.


스크롤을 내리면 지정해준 좌표에 sticky 박스가 계속 보입니다.
display : Inline / Inline-block / block
inline
<span>, <a> 등
display : Inline
줄바꿈 없이 한 줄에 다른 요소들과 나란히 배치됩니다.
해당 태그가 마크업하고 있는 크기 만큼만 공간을 차지하도록 되어 있기 때문에 width, height 속성은 무시됩니다.
margin, padding 은 left,right 만 반영됩니다.
inline-block
<button>, <input>, <select> 등
display : inline-block
기본적으로 inline 요소처럼 줄바꿈 없이 나란히 배치되지만 width,height 속성과 margin, padding 상하 좌우 간격 모두 지정 가능합니다.
block
<div>, <p>, <h1> 등
display : block
으로 지정된 요소는 줄바꿈이 들어가 다른 요소를 다른 줄로 밀어내고 한 줄을 차지합니다.
'TIL' 카테고리의 다른 글
| js 변수 종류와 TDZ, hoisting (0) | 2022.07.21 |
|---|---|
| js string (0) | 2022.07.21 |
| 검색창 만들기 (html, css) (0) | 2022.07.21 |
| js에서의 Scope (0) | 2022.07.20 |
| semantic web과 semantic tag (0) | 2022.07.20 |




댓글