KODA Project 란?

프론트엔드 깃허브 [https://github.com/kolonDT/202209_wecode_fr]
GitHub - kolonDT/202209_wecode_fr
Contribute to kolonDT/202209_wecode_fr development by creating an account on GitHub.
github.com
백엔드 깃허브 [https://github.com/kolonDT/202209_wecode_en]
GitHub - kolonDT/202209_wecode_en
Contribute to kolonDT/202209_wecode_en development by creating an account on GitHub.
github.com
👆 깃허브 링크
개발기간
2022년 9월 19일 ~ 2022년 10월 13일 (3주 반)
Team KODA
프론트엔드 개발자 : 이주영, 조은지
백엔드 개발자 : 이석원, 문정진
기술 스택
프론트 엔드 : React / React Router / Styled-Components
백엔드 : node.js / MYSQL / express / NODEMON / JSONWEBTOKENS / Postman
커뮤니케이션 : Slack, Taiga, Notion
프로젝트 설명
코오롱글로벌 x 위코드
BPS Form – Survey Tool
내부 Survey tool 부재로 타 서비스 설문조사 툴을 이용함에 따라 발생할 수 있는 개인정보 보호 이슈를 방지하고
고객 정보 및 응답 데이터를 자산화 하기 위해 내부 서베이툴 구현
외부 라이브러리 사용, React CRA 툴을 사용하여 구현했습니다
내가 구현한 부분




로그인 페이지, 메인 페이지, 링크 페이지, 통계 페이지, 공통 모달

두 번의 프로젝트를 끝내고 기업 협업을 통해 코오롱 글로벌에서 koda 팀원들과 서베이툴을 구현하게 되었다. 팀원들과 실제 사용자가 사용했을 때 불편하지 않게끔 구현해보자는 뜻을 모아 일부러 계획을 빠듯하게 잡았는데 바빴지만 프로젝트 후반으로 갈수록 에러를 잡을 수 있는 시간을 확보할 수 있어 프로젝트를 무난히 마무리했다 느낀다.

Notion
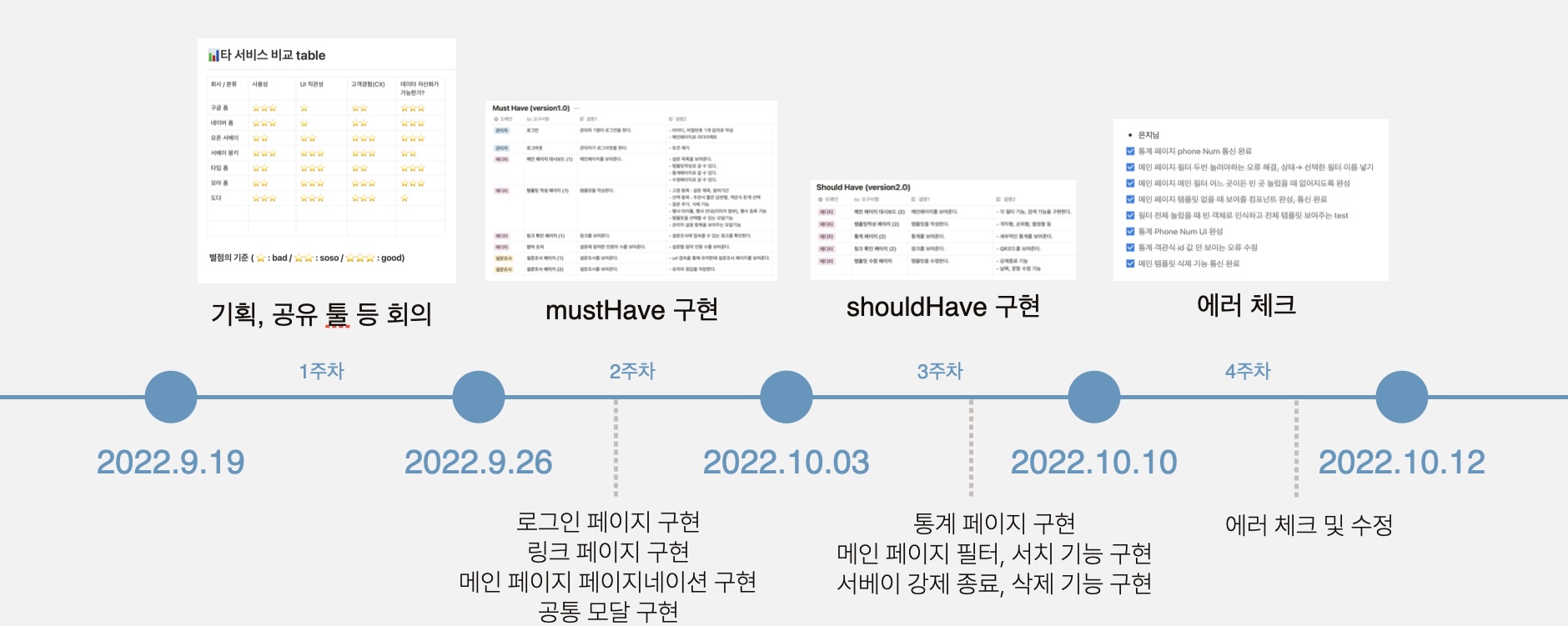
이번 프로젝트는 노션을 적극 활용했다. UI부터 유저 플로우까지 팀원들과 함께 만들었는데 기획자님과 여러번 회의를 걸쳐 1차, 2차 UI가 나왔고 후엔 해당 페이지의 기능을 명세하고 티켓 용이하게 나누기 위해 UI 기능 명세서도 작성했다.
후에 이를 바탕으로 티켓을 분배했고 4주 내에 도커에 배포까지 마쳐야했기 때문에 2주차, 3주차에 각각 반드시 실행되어야 할 Must Have, should have 리스트를 짰다. 이렇듯 탄탄히 짜여진 계획 덕분에 아쉽지만 잘 마무리 할 수 있었고 이번 프로젝트에서 가장 많이 감명 받았던 부분 중 하나라 느낀다.
또, Team KODA는 오전 9시 40분마다 전체 회의(Stand up meeting)를 가져 간단하게 어제 한 일 / 오늘 할 일 / 블로커 (어려웠던 점) 을 공유하고 이를 노션에 정리했다.
👇 스탠드업 미팅

전 프로젝트에서도 꾸준히 스탠드업 미팅을 가졌고 트렐로에 회의록을 남겼지만 이번에 노션을 적극적으로 활용하며 전 프로젝트보다 훨씬 효율적이게 공유할 수 있었다. 트렐로로 공유했을 때는 회의록을 작은 티켓에 따로 적었는데 노션은 페이지 단위로 정리했으므로 UI적으로도 보기 편했다. 때문에 개인적으론 하루를 마무리 하며 다음 날 스탠드업 미팅 회의록(어제 한일, 오늘 할일, 블로커)을 미리 적었는데 일정 관리에 유용했다. 전 기록에 남겨진 팀원의 작업 현황을 확인하며 다음 날 일정을 짤 수 있어 팀 간의 속도를 아침 저녁으로 확인할 수 있어 효율적이었다.
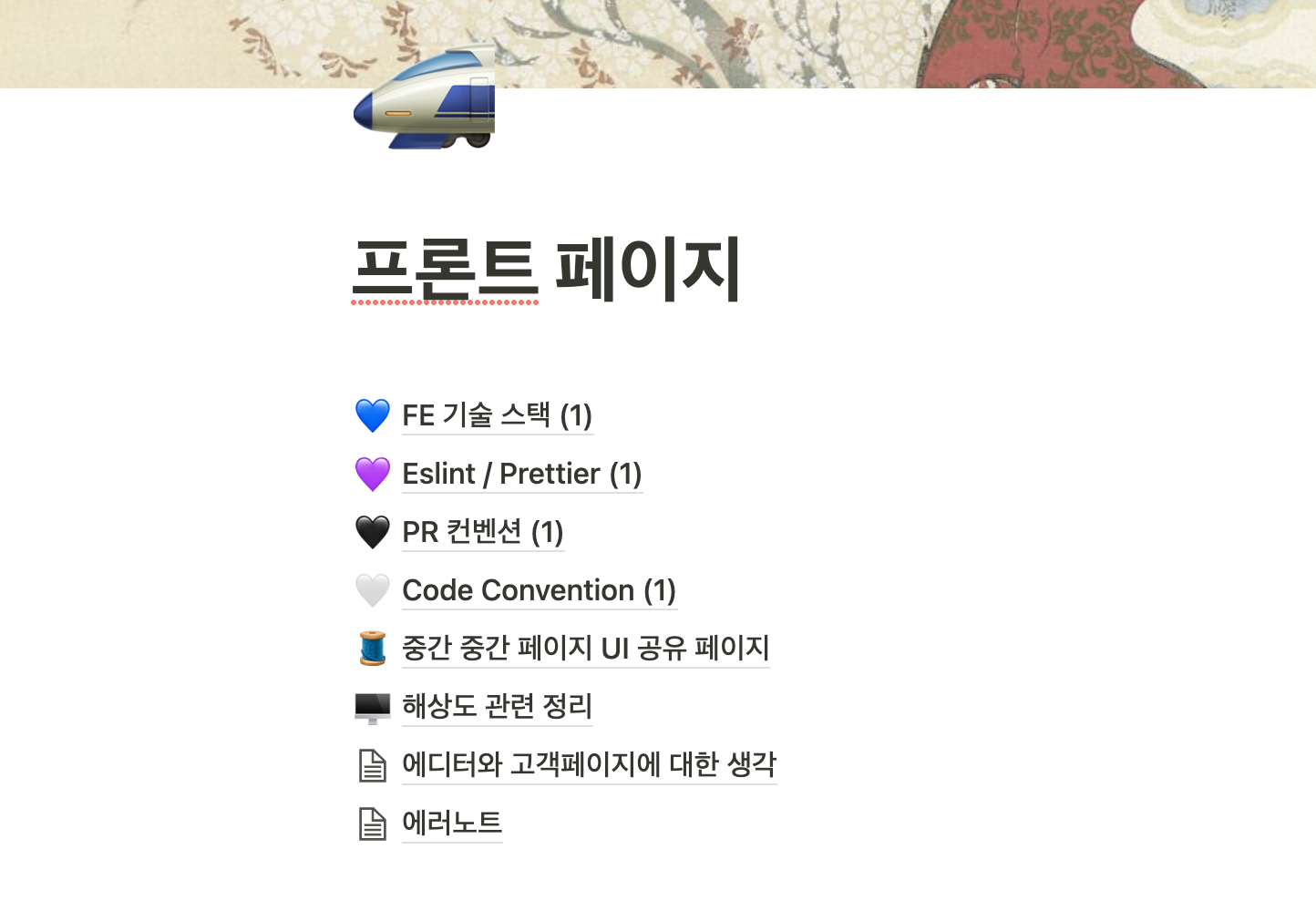
👇 프론트 페이지

이번 프로젝트는 프론트가 총 두 명이었는데 서로 최대한 기록하며 공유하고자 했다.
특히 컨밴션 관련해서는 꼭 기록이 필요했는데 깃으로 작업하며 코드 리뷰할 때 페이지를 매우 유용하게 사용했다.
👇 API 명세서

API 명세서 또한 노션으로 공유했다. 팀원이 포스트맨 문서를 따로 올려주셔서 노션 업데이트가 늦을 시(노션 에러) 포스트맨 링크로 들어가 바로 확인할 수 있었다. 업데이트가 되면 바로 슬랙으로 연락을 남겨주셨는데 이 또한 작업 속도가 빨라질 수 있었던 이유라 느낀다.

Team Koda Taiga
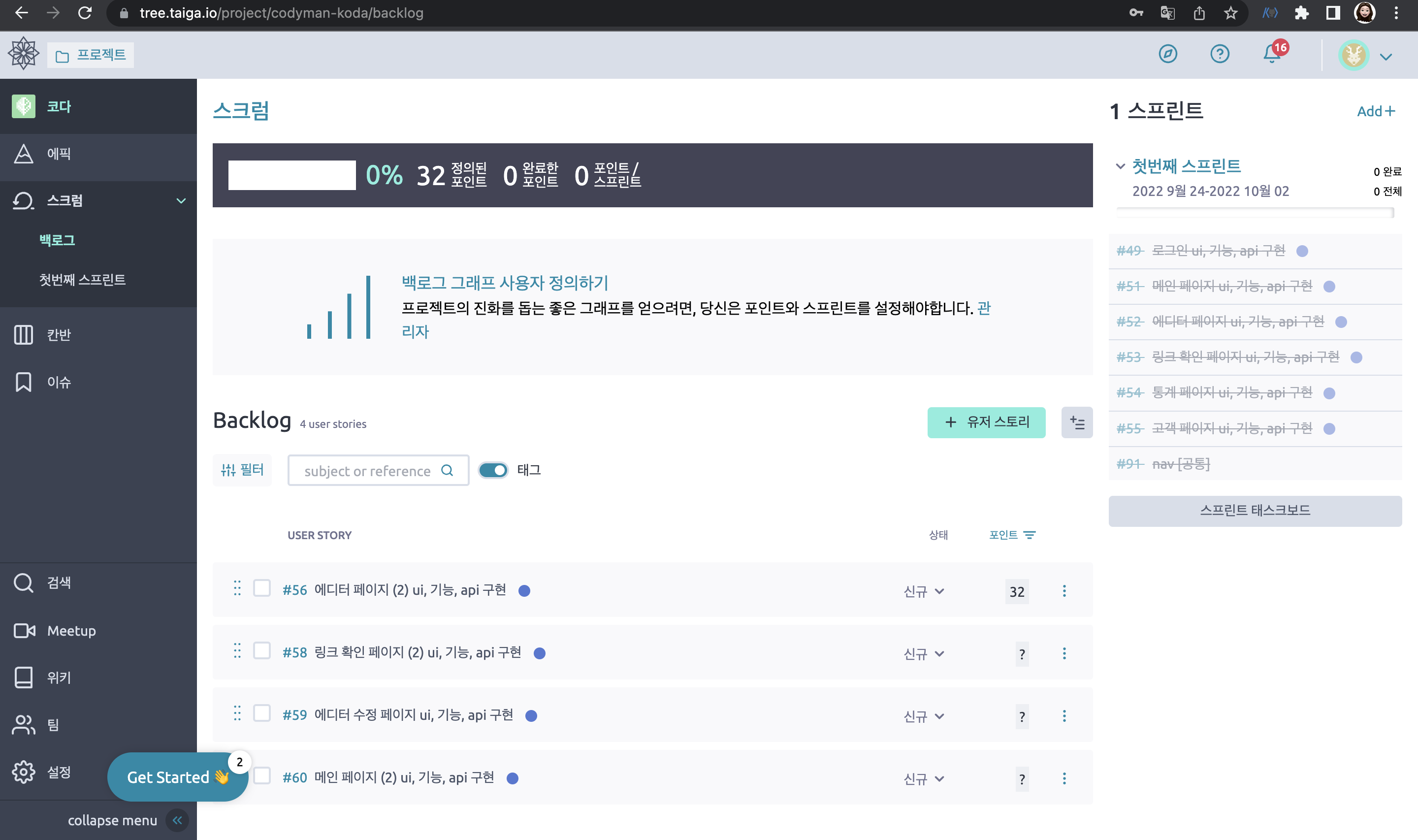
이번 프로젝트에서 가장 아쉽게 느껴진 부분은 바로 타이가 활용이었다. 팀원들 모두 트렐로는 경험이 있어 티켓 점수를 매길 수 있는 지라를 쓰려했으나 타이가를 코오롱 회사 내에서 유용하게 쓰고 계셨고 또 관련 설명과 추가 자료를 주셔서 공유 툴을 타이가로 변경하게 되었다.
타이가는 지라와 비슷하게 한 티켓에 포인트를 줄 수 있었고 또 한 스프린트가 끝나면 이를 통해 팀의 효율을 그래프로도 확인할 수 있다는 좋은 장점이 있었는데 티켓에 점수를 부여하는 점이 단번에 익숙해지기 어려워 팀원들과 효율적이게 사용하진 못해 큰 아쉬움이 남았다. 하지만 4주간 짧은 기간 내에 타이가라는 툴에 대해 알 수 있어 매우 좋은 경험이다 느낀다.
코오롱 회사 내에서는 오후 4시가 되면 모두 티켓 정리를 하셨다. 이로 인해 한 눈에 작업 현황을 공유하셨고 무엇보다 포인트로 그려지는 그래프, 통계를 통해 팀 전체의 효율을 확인하셨는데 매우 인상 깊었다.
프로젝트를 통해 얻은 것
이번 프로젝트는 전 프로젝트와는 다르게 실무 사무실에 들어가 직접 개발 문화를 느낄 수 있어 매우 좋은 경험이라 느꼈다. 4주간 같은 사무실에서 개발 문화를 어깨 넘어로나마 배울 수 있었는데, 가장 기억에 남는 점은 10시 스탠드 미팅과 오후 4시만 되면 티켓 정리를 하신다는 점이었다. 전 프로젝트에서도 계속 소통이 중요하다고 느꼈지만 현업에서도 이를 중요시하게 여긴다는 것을 피부로 느꼈던 경험이었다.
이제 개발을 시작한지 세 달이 되었다. 노래 연습하던 때가 엊그제 같은데 어엿한 개발자로 취업문을 두드린다 생각하니까 신기하면서도 3개월간 쉼없이 달려왔다는 반증이라 생각되어 뿌듯하기도하다. nft를 접하고 그림과 옷에도 개발이 녹아있다는 점이 신기해 유투브를 이것 저것 봤었던 기억이 난다. 점점 개발자라는 직업에 대해 궁금해지고 인터랙티브 디벨로퍼 김종민님의 포트폴리오를 접하고 문화 충격을 받았었다. 예술과 개발은 완전 다른 분야라 생각했는데 그 편견을 부실 수 있었던 계기였다. 이 영상 때문에 프론트엔드 개발자를 꿈꾸게 되었는데, 위코드를 수료한 지금, 이 길에 들어올 수 있어 매우 감사하다고 느낀다.
개발을 배우는 시작 단계는 매우 쉽지 않았다. 첫 주엔 css input창 만들기도 매우 힘들었지만 프로젝트를 경험하며 동기들과 함께 소통하고 협업하며 개발 외에도 많은 것을 배우고 성장했다 느낀다. 12주 기간 동안 위코드에서 자바스크립트, 리액트만 배웠을 뿐만 아니라 개발자로서 가져야하는 습관들을 익힐 수 있어서 좋았다. 특히 기록의 중요성을 느꼈는데 TIL 뿐만 아니라 개발자로서의 나의 성장과정을 눈으로 볼 수 있어서 개발 공부를 하는데 있어서 큰 원동력이 되었다.
개발자라는 직업은 개인의 성장을 눈에 띄게 확인할 수 있다는 점이 가장 멋있다고 생각한다. 물론 기량의 차이가 있어 개인마다 속도는 다르지만 공부하면 할 수록 코드가 좋아지고 더욱 고민할 점이 많아지며 풀리지 않던 코드를 해결했을 때의 상황을 되새김질하면 매우 즐겁다. 개발자만큼 성장이라는 키워드가 걸맞는 직업이 없다고 생각해 이 점이 매우 나와 잘 맞는다고 종종 생각한다. 또, 개발은 혼자서 할 수 있다는 점도 좋지만 애자일로 돌아가는 개발 문화에서 소통하며 인격적인 성장을 할 수 있어 즐겁다 느낀다.
프로젝트를 마치고 다시 리팩토링을 해보자는 동기들도 많았고 또 2차 프로젝트는 기능을 따로 추가하기도 했다. 나의 성장도 즐겁지만 동료의 성장을 피부로 느끼는 것도 매우 흥미롭고 개발할 수 있는 힘의 원동력이 되었다.
이제껏 그래왔듯 앞으로도 끊임 없이 성장할 수 있는 개발자가 되었으면 한다.
👇 페이지 별 블로깅 링크
https://0119eunji.tistory.com/58
KODA 로그인 페이지 구현
👆 로그인 구현 움짤 KODA 총 4명이서 구성된 Team Koda ( FE : 2, BE : 2 ) 제작 그 중 맡았던 로그인 페이지(FE)를 기록합니다 로그인 (FE) 편 구현한 기능 로그인창에서 아이디 Input 3글자 && 비밀번호 inp
0119eunji.tistory.com
https://0119eunji.tistory.com/59
KODA 메인 페이지 구현
👆 메인 페이지 구현 움짤 KODA 총 4명이서 구성된 Team Koda ( FE : 2, BE : 2 ) 제작 그 중 맡았던 메인 페이지(FE)를 기록합니다 메인 페이지 (FE) 편 구현한 기능 서베이 불러오기 (해당하는 서베이 없
0119eunji.tistory.com
https://0119eunji.tistory.com/61?category=1055529
KODA 통계 페이지 구현
👆 통계 페이지 구현 움짤 KODA 총 4명이서 구성된 Team Koda ( FE : 2, BE : 2 ) 제작 그 중 맡았던 통계 페이지(FE)를 기록합니다 통계 페이지 (FE) 편 구현한 기능 recharts 라이브러리 사용, 통계 시각화
0119eunji.tistory.com
https://0119eunji.tistory.com/60
KODA 링크 페이지 구현
👆 링크 페이지 구현 움짤 KODA 총 4명이서 구성된 Team Koda ( FE : 2, BE : 2 ) 제작 그 중 맡았던 링크 페이지(FE)를 기록합니다 링크 페이지 (FE) 편 구현한 기능 메인 페이지에서 받았던 url 보여주
0119eunji.tistory.com
'KODA Project' 카테고리의 다른 글
| KODA 통계 페이지 구현 (0) | 2022.10.21 |
|---|---|
| KODA 링크 페이지 구현 (0) | 2022.10.21 |
| KODA 메인 페이지 구현 (0) | 2022.10.21 |
| KODA 로그인 페이지 구현 (0) | 2022.10.21 |




댓글