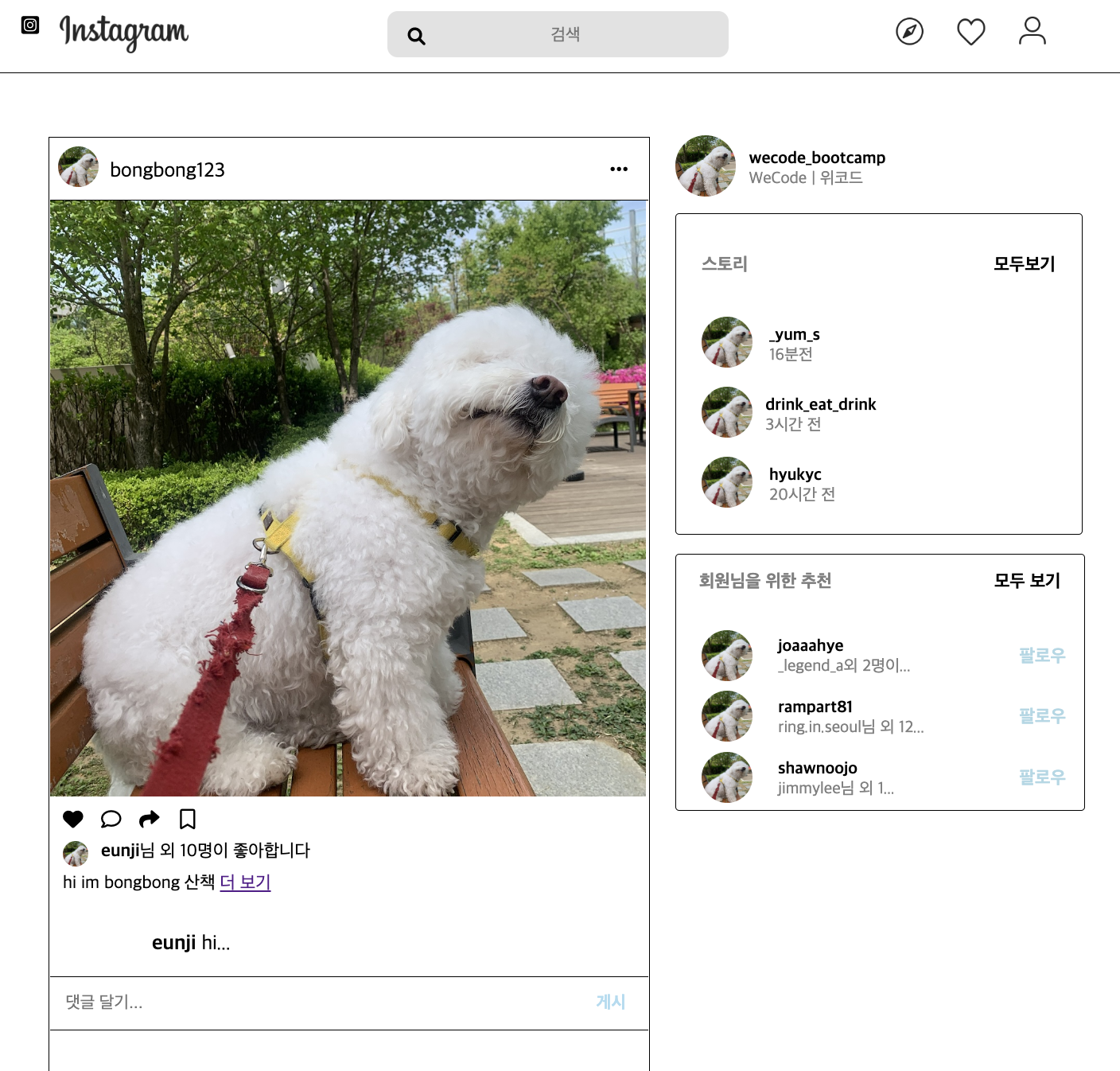
정말 많은 고민과... 많은 구글링을 요했던... main창 react 구현...
와아 🎉

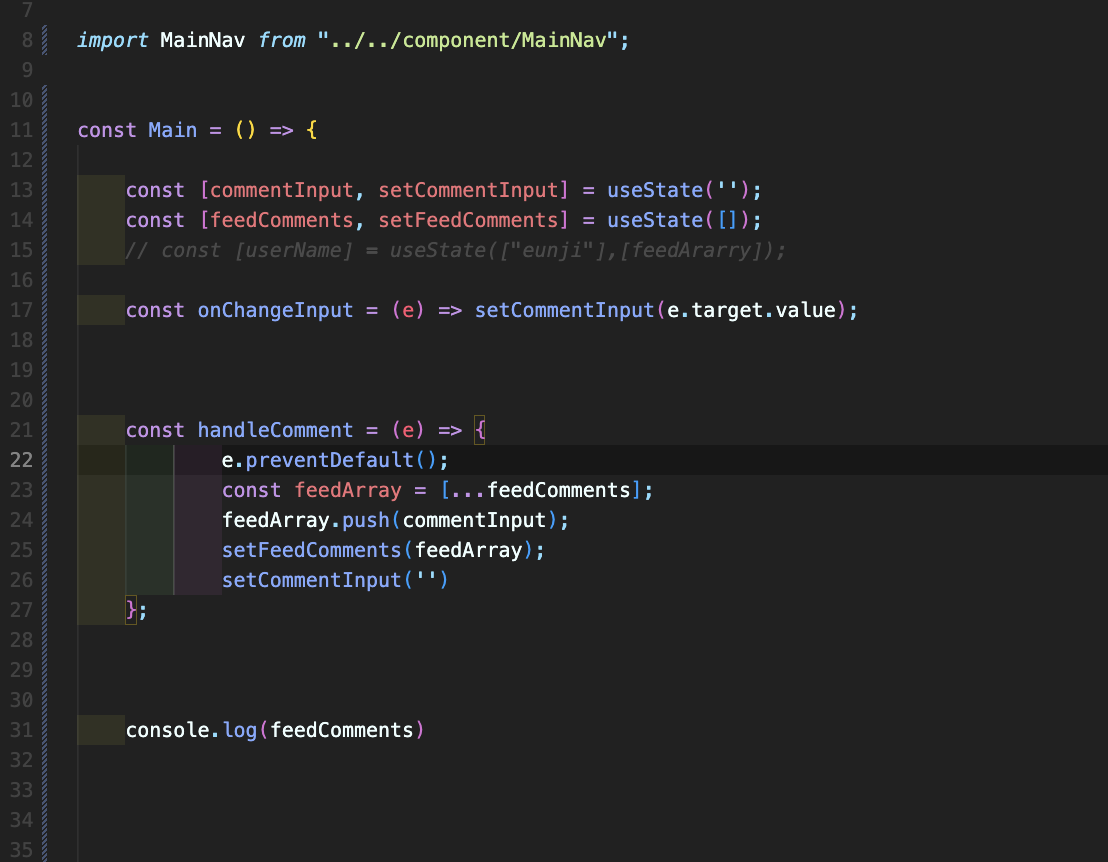
Main.js


👇 구현하고자 했던 것
1. 댓글 기능 구현 (map 함수를 쓸 것)
2. 댓글 하나 컴포넌트로 나누기
그리고 짜여진 순서를 정리해보자면
1. input 값 받을 수 있게 value(commentInput) 설정해서 useState 주기
2. input에 onChange가 일어나면 setcommentInput으로 받을 수 있게 함수 짜줌!
3. 받은 input 값을 배열화해서 '댓글 입력 - >댓글창에 댓글 올리기' 를 담을 동적인 요소가 필요해 setFeedComments로 useState 주었다.
4. 버튼에 onClick 일어날시 handleComment 이 일어나게 넣어주었다
5. 배열에 Input 값을 넣는 handleComment 함수를 짰다
5-1. feedComments를 받는 배열 feedArray를 설정
5-2. feedArray에 Shallow copy를 위해...feedComments 를 넣음
5-3. input 값을 feedArray.push에 넣음
5-4. setFeedComments가 feedArray 값을 받게 함
5-5. 댓글이 올라가고 input 창에 남지 않게 빈값을 setCommentInput에 빈 값을 넣어줌
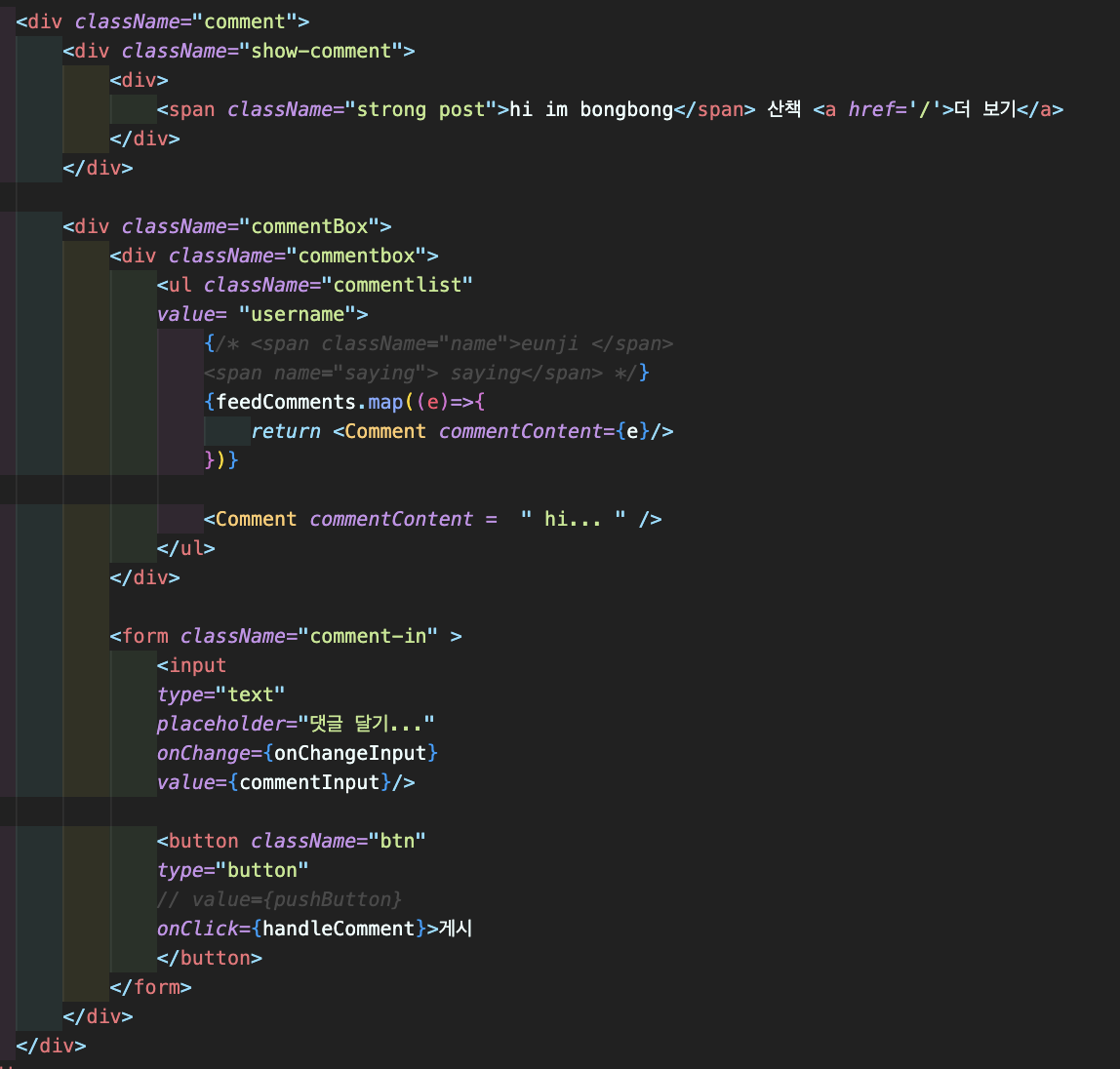
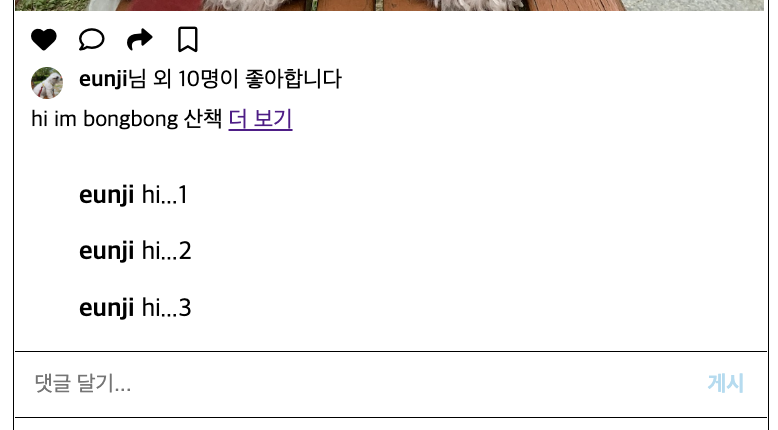
6. map 함수를 써서 댓글이 차곡차곡 쌓이게 만들기 (return 안에 댓글이 생성되는 'ul'안에 넣어줌)
6-1. 이를 하나의 컴포넌트로 만들기 Comment commentContent={e}
6-2. 컴포넌트 폴더에 comment.js를 만들어 넣어주기
6-3. return 안에 ul 그대로 가져오고 <ul>안에 <span>을 넣어 닉네임이 함께 올라가게 해주었다 </ul>
7. 댓글 하나를 컴포넌트로 만들어주었다.
가장 힘들고 헷갈렸던 부분은 당연히 배열을 이용해서 댓글을 올리는 기능이었다
useState의 근본 지식이 흔들리는 느낌을 자주 받았다 😅
그래도 main nav와 댓글 하나를 컴포넌트를 나누며 이래서 react를 쓰는 건가~ 하는 느낌을 받았는데
특히 댓글 기능을 다시 재사용했을 때 쾌감이 느껴졌다

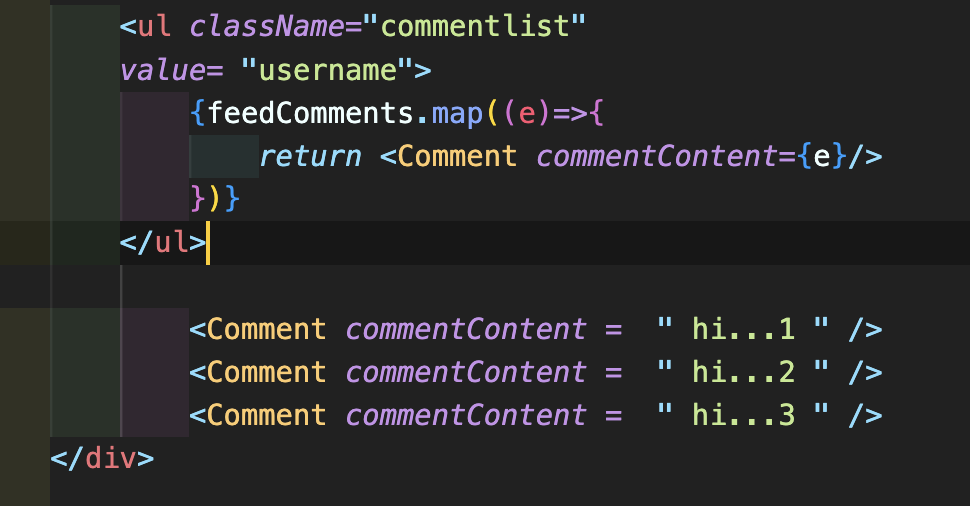
👆 이렇게 댓글 기능 컴포넌트를 써주면

👆 요렇게 들어가있다
뭔가... 귀여움... 🫢
+
여담으로

더보기 누르면 로그인 창으로 이동한다
js땐 사실 '#' 넣고 있다가 오류가 떠서 생각 없이 '/'하나 넣었던 건데
요게 생각해보니까 로그인창으로 가는 경로였다.

이렇게도 이동이 가능하다니... 😁
후기
그래도 리액트는 나름 재밌는 거... 같다
🤔
👇 login창 클론 react편 보고 가세요 🎉
https://0119eunji.tistory.com/26
인스타 login창 클론 react편
일전에 html-css-js로 만들어 두었던 요 👆 login 창 js 코드를 모두 버리고 (🥹🥹) 몽땅 jsx 문법으로 다시 짰다. 기존 html은 그대로 쓰되 css를 sass로 바꾸었고 js만 jsx 문법으로 바꿈! 포스팅은 jsx만
0119eunji.tistory.com
👋👋
'TIL' 카테고리의 다른 글
| useEffect 란? (0) | 2022.08.08 |
|---|---|
| SideEffect 란? (0) | 2022.08.08 |
| 인스타 login창 클론 react편 (0) | 2022.08.06 |
| Hook & Props & State 기초 (0) | 2022.08.06 |
| React 정의와 특징 (0) | 2022.08.01 |



댓글