https://joeunji0119.github.io/
dev-eunji
프론트엔드 개발자 조은지 홈페이지
joeunji0119.github.io
dev-eunji 스펙
1. react - gh-pages 로 배포 <== ssl 인증서 알아서 끼워줌 (ssl 인증서 없으면 애초에 facebook 크롤링이 돌지 않습니다)
2. html 한장 (서브 페이지는 seo 안됨..... 서브 페이지 seo는 아래에 있습니다.)
step1. 깃으로 배포
1. 내 이름으로 레포파기
- 꼭 내 이름으로 파야함, 안 그러면 내 깃 주소 뒤에 /레포지토리 이름 으로 서브 url 줌
- 서브 url로 페이지 만들면 seo 체크가 안 됨
2. react 프로젝트 만들기
2-1. 깃이랑 연결하기 전에 하면 좋을 설정 - gh-pages 설정
npm install -D gh-pages
"scripts": {
"dev": "vite",
"build": "vite build",
"lint": "eslint .",
"preview": "vite preview",
"deploy": "gh-pages -d dist" <=== 이 설정 필요함
},
.github/workflows/ci.yml
// 매번 올리기 귀찮아서 만든 ci설정
name: Run VitestExpected
on:
push:
branches: ['main'] // main에 push하면 실행됨
jobs:
test:
runs-on: ubuntu-latest
steps:
- name: Checkout source code
uses: actions/checkout@v3
- name: Setup Node.js
uses: actions/setup-node@v3
with:
node-version: 20
- name: Install dependencies
run: npm ci
- name: Build Project
run: npm run build
- name: Copy for 404.html
run: cp dist/index.html dist/404.html
- name: publish gh-pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
만약 router 넣었으면 이건 필수
router 안 넣었다면 생략 가능함
- name: Copy for 404.html
run: cp dist/index.html dist/404.html
gh-pages는 정적 페이지를 바라보고 그 외의 요청이 오면 404.html 로 돌려버림
저 설정 없이 `내 도메인/about` 을 요청하게 된다면 gh-pages가 만든 404.html로 가버리는데
이걸 막기 위해서 html에 404.html 페이지를 덧씌우는 거임
내 빌드된 dist/index.html 을 복사해서 dist/404.html 페이지를 만드는데
굳이 복사한 이유는 vite는 index.html이 src에 있다보니까 함께 빌드하면서 script에 박힌 자바스크립트 파일 이름도 바뀌기 때문임
ci yml 파일 안 넣을 거라면 script build 명령어 뒤에 넣어서 하면 될 것 같움...
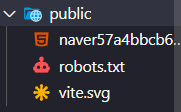
2-2. 깃이랑 연결하기 전에 하면 좋을 설정 - robots.tsx 설정
public 폴더에
# robots.txt
User-agent: *
Disallow:
# timestamp: 2025-04-07 17:30
이거 넣어야 크롤링 로봇이 읽음
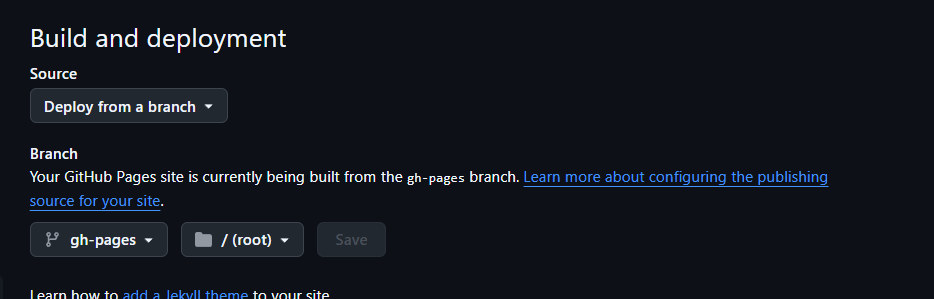
3. 깃 연결후 깃 설정
setting > action> General

setting > Pages

gh-pages 레포로 복사되고 배포 됩니당
여기까지하면 git 배포됨
step2. 크롤링 잡히는지 확인
✅ Facebook 공유 디버거 주소
👉 https://developers.facebook.com/tools/debug/
👉 curl -I -A "facebookexternalhit/1.1" https://yourdomain.com
✅ 네이버 서치어드 바이저 - 진단하기
👉 네이버 서치어드바이저
✅ 카카오봇 - 진단하기
👉 공유 디버거 | Kakao Developers 도구
👉 curl -I -A "kakaotalkbot" https://yourdomain.com
facebook과 카카오는 크롤러가 돌기 전에
여기서 캐싱 삭제하거나 업데이트도 칠 수 있음...
네이버는 따로 등록이 필요함
step3. 네이버 서치어드바이저 등록
찾아보니 그냥 두면 알아서 된다곤 하는데
그래도 상위에 올리려면 등록을 거치면 더 좋은 듯
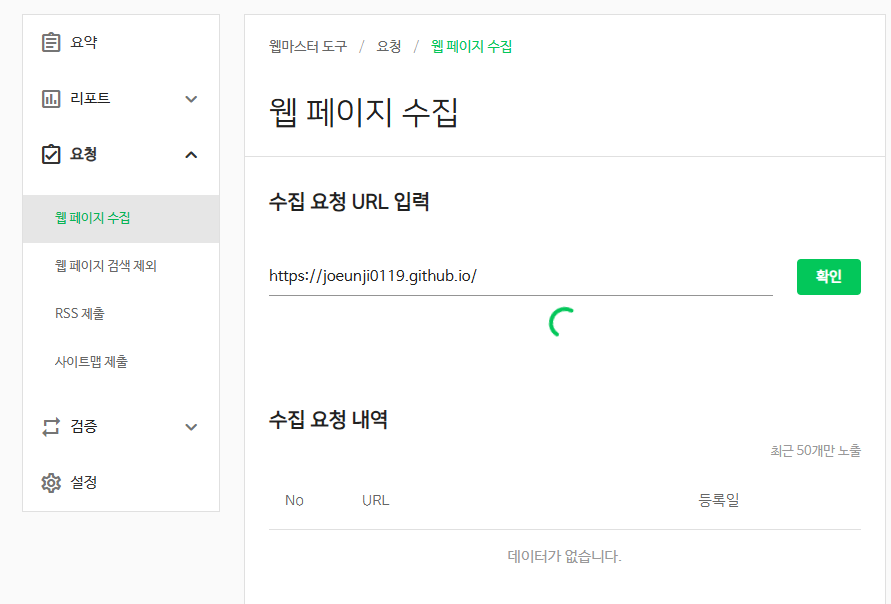
사이트 들어가게되면

이렇게 나옴
그리고 url 등록하면 내 페이지가 맞는지 확인하라고 하는데
이때 만들라는 html 파일 끼워넣는걸 추천
퍼블릭 파일에

요렇게 넣으면 됨
중요한 건 html 파일 내에 html 형식을 넣으면 안되고
naver-site-verification: naver에서정해준파일이름.html
을 넣어야만 됨 (이거 때문에 고생 많이 함)
그럼 본인 인증됨
인증된 url 들어가서 수집 내역 요청 신청하기

이렇게 한다면 적어도 html 한 장 정도는... SEO가 됩니다......
이 정도로는 썽에 차지 않는다면
1. vite 공식문서 읽고 ssr 적용하기
** 대신 서버에서 렌더링 시 실행되면 안 되는 브라우저 전용 코드는 주의해야 함
2. express 깔아서 메타 태그만 내려주기
3. react-helmet
등등.............
방법이 있을 것 같음
그 중에 나는 2번 선택함 (이건 내 다른 프로젝트 이야기)
왜냐면 SEO 할 페이지 자체가 많이 없었고...
정말 단순 landing 페이지 정도만 검색 상위에 올라도 되기 때문이었음
1번도 생각 안 해본건 아니었는데 시간이 없을 뿐더러 프로젝트에 브라우저 전용 코드가 좀 있었음;;
어차피 메타 태그만 내려줘도 되는데, 그냥 express로 내려주자! 하고 2번 함
// server.js
import path from 'path';
import 'dotenv/config';
import express from 'express';
const app = express();
const domain = process.env.VITE_PROD_DOMAIN;
const port = process.env.VITE_PROD_CLIENT_PORT;
app.use(express.static(path.resolve('dist')));
app.get('/login', (req, res) => {
res.send(getHtml(HTML_TEMP.LOGIN));
});
.........
export const HTML_TEMP = {
JOIN: {
title: '회원 가입',
description: '회원가입',
canonical: '/join',
},
............
getHTML은 단순 props 받아서 html 내려주는 함수임
//package.json script 추가
"server": "node server.js",
"preview": "npm run server && vite preview",
서빙을 nginx에서 안하고 preview에서 하고 있기 때문에......
(vite는 쓰지 말라고 하는 거 알고 있음
그럼 배포할 때 nginx에서 dist/index.html 바라보고 npm run server 하면 되지 않을과..)
--------------------------
애초에
중고나라 같은 상세페이지까지 노출될 페이지 만들려면
그냥
next.js를 쓰자!
'TIL' 카테고리의 다른 글
| useState (0) | 2025.01.06 |
|---|---|
| icon svg 컴포넌트 스타일 props 넘기기 (0) | 2024.10.04 |
| react - Suspense 이해 정리 (0) | 2024.08.19 |
| 타입스크립트 - infer (0) | 2024.08.18 |
| 타입스크립트 - enum (0) | 2024.08.18 |
댓글