728x90
반응형
⚠️ 콘솔은 리액트로 찍음..!
동기
function test(value: number) {
if (!value) throw new Error('someError');
return value;
}
const caller = () => {
const func = test(1);
console.log('func', func);
const func2 = test();
console.log('func2', func2);
};
caller();

func2는 인자를 아예 넣어주지 않았더니
fun2 밑으론 실행이 안되어서 콘솔이 찍히지 않는다
try-catch 사용시
function test(value: number) {
if (!value) throw new Error('someError');
return value;
}
const caller = () => {
const func = test(1);
console.log('func', func);
try {
const func2 = test();
console.log('func2', func2);
} catch (err) {
console.log('Err', err);
}
console.log('실행');
};
caller();

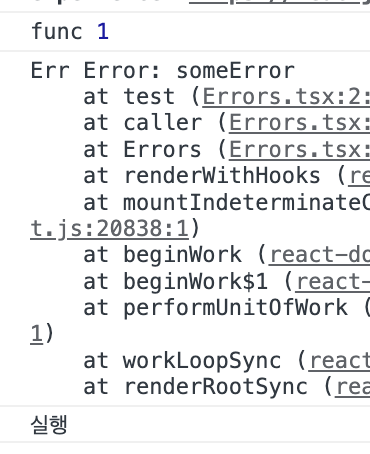
try-catch
위에서 아래로 실행되고 에러 메세지 뱉어줬다
비동기
async function test(value: number) {
if (!value) throw new Error('someError');
return value;
}
const caller = async () => {
console.log('첫번째 콘솔');
const func = await test(1);
console.log('func', func);
try {
const func2 = await test();
console.log('func2', func2);
} catch (err) {
console.log('Err', err);
}
console.log('try-catch 아래 콘솔');
};
caller();
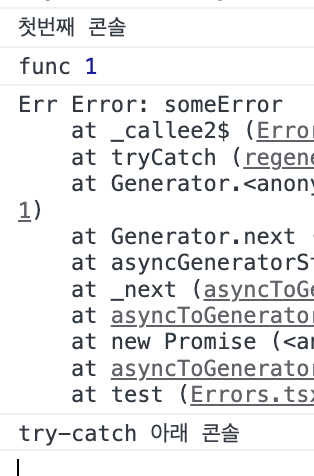
asnyc-await 을 이용한 비동기
다만 test에 await 을 걸어주기 위해
caller 또한 async 를 적어줘야 함
caller() 를 비동기로 만들고 싶지 않다면 promise-catch 방식을 사용하면 된다
promise - catch 방식
async function test(value: number) {
if (!value) throw new Error('someError');
return value;
}
const caller = () => {
console.log('첫번째 콘솔');
test().catch(err => console.log(err));
console.log('두번째 콘솔');
};
caller();
동기 함수가 실행된 후에 비동기 함수가 실행되므로
test() 함수가 가장 마지막에 콘솔 찍혔다
728x90
반응형
'TIL' 카테고리의 다른 글
| Node.js ) import/export 사용 (0) | 2023.03.04 |
|---|---|
| 인증 인가 Session vs Token Based Authentication (0) | 2023.03.02 |
| Layered Pattern이란? (0) | 2023.02.27 |
| my SQL (0) | 2023.02.26 |
| next.js 왜 사용하나요 (2) | 2023.02.26 |


댓글