typescript
: 타입 시스템이 없는 자바스크립트(약한 타입 언어)는 런타임에서 타입이 결정된다.
때문에 런타임 오류에 있어서 (try catch 로 잡아주더라도)
예상치 못한 에러가 발생한다면 프로그램은 멈출 수 있기 때문에 이를 보안하기 위해 타입을 직접 지정해주는
타입스크립트를 사용한다
브라우저는 자바스크립트를 읽기 때문에 타입스크립트를 자바스크립트로 바꾸어주는 컴파일 단계가 있는데
타입스크립트는 이 컴파일 과정에서 에러를 잡아내기 때문에 런타임에서 발생하던 에러를 그 전, 개발 단계에서 잡아낼 수 있다.
any
: 어떤 타입도 허용하는 타입
타입스크립트에서 가장 치명적인 any 타입
어떤 타입인진 모르지만 기능을 먼저 확인하고 싶을 때 빨간 줄을 없애려 가끔 any를 넣어놓고 작업하는데
까먹고 그냥 둘 경우엔 타입 관련 버그를 추적하기 매우 어려워진다.
관련 타입들을 모두 any로 추정해버려서 후에 다른 타입들을 지정하는데까지 영향을 미친다.
그렇다면 모두 any를 넣으면 되는 게 아닌가 하지만 어느 타입이든 다 수용하는 any를 넣으면
굳이 코드량을 늘려가면서 타입스크립트를 사용할 이유가 없다
👆 학습 예시
타입을 any 로 지정 후 콘솔을 찍어보면
const num: any = 10;
console.log(typeof num);
number로 잘 찾아가주었지만
해당 타입에 없는 프로퍼티를 사용할 경우
const num2: any = 123;
console.log(typeof num2.length);
num은 length라는 프로퍼티가 없음에도
에러창이 아닌 undefined를 뱉는다
any vs unknown
TypeScript 3.0에서 unknown이 도입되었다.
any 와 동일하게 모든 값을 허용하지만 할당된 값이 어떤 타입인지 모를때 함부로 프로퍼티나 연산을 할 수 없다
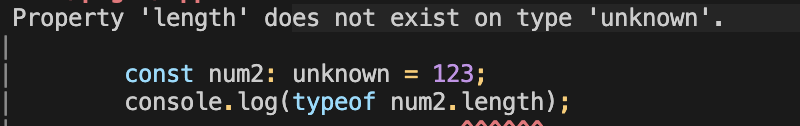
const num2: unknown = 123;
console.log(typeof num2.length);
unknown 타입에 length가 없으니 사용할 수 없다는 것!
프로퍼티 나 연산을 하는 경우엔 컴파일 단계에서 체크하기 때문에 요렇게 에러를 뱉어준다
아직 소규모의 프로젝트만 접했기 때문에 코드를 작성할시엔 어떻게든 타입을 찾아 넣었지만 규모가 있는 프젝들은 어쩔 수 없이 any를 넣어야할 때가 온다고 한다
이때 차선책으로 any 보단 unknown을 넣는게 낫다는 점을 알게 되었지만
그래도 되도록... 안 쓰는 걸로..!
참고 블로그
'TIL' 카테고리의 다른 글
| js 느낌표 두개 연산자 (0) | 2023.02.26 |
|---|---|
| js 물음표 두개 연산자 (0) | 2023.02.26 |
| useEffect counter로 작동 순서 정리 (0) | 2023.02.21 |
| 'string' 형식은 '--downlevelIteration' 플래그 또는 'es2015' 이상의 '--target'을 사용하는 경우에만 반복할 수 있습니다. (0) | 2023.02.09 |
| react 오류 : Element type is invalid, expected a string (for built-in components) or a class/function but got : (0) | 2023.02.06 |



댓글