addEventListener
이벤트를 달 때 사용하는 함수 이름은 addEventListener 입니다.
특정 이벤트가 발생하면 인자로 받은 함수를 실행시켜줍니다.
요소.addEventListener(이벤트종류, function() {
//이벤트가 일어났을 때 실행할 내용
});
로그인 버튼 클릭 -> 로그인 api 호출
상품 사진 클릭 -> 상품 상세 화면으로 이동
자세히 보기 버튼 클릭 -> 팝업화면 출력
const thisIsButton = document.getElementsByClassName('login-btn')[0];
// login-btn 라는 클래스 이름이 있는 요소를 찾음(클래스 이름은 여러 요소에 중복해서 이름을 줄 수 있어서
// 배열로 반환, [0]을 붙임)
thisIsButton.addEventListener('click', function() { //클릭했을때 실행되어야하는 기능
const password = document.getElementById('password').value;
const rePassword = document.getElementById('re-password').value;
if (!password) {
alert('비밀번호를 입력해주세요!');
return;
}
if (!rePassword) {
alert('비밀번호 확인을 입력해주세요!');
return;
}
if (password !== rePassword) {
alert('비밀번호가 맞지 않습니다!');
return;
}
alert('회원가입 성공!!');
});
키 이벤트
키보드를 누르면 발생하는 이벤트
키보드를 눌렀을 때 발생하는 keydown
키보드를 누르고 떼는 순간 발생하는 keyup
키보드를 눌러 어떤 텍스트가 작성되는 순간 발생하는 keypress
keydown 이벤트
const thisIsPw = document.getElementById('password');
// id는 중복이 될 수 없으니 요소가 1개밖에 없어서 배열로 return 되지 않고 요소가 return 된 것
const thisIsCode = document.getElementById('code');
thisIsPw.addEventListener('keydown', function(event) {
thisIsCode.innerHTML = event.code;
});
replit 문제

이 html 은 비밀 번호와 비밀번호 확인창 두개를 input으로 받는 창인데
서로 비밀번호가 맞는지, 이 기능을 구현하기 위해 js를 기술하는 게 문제였다.
👇 조건
- `input#re-password`에 `keyup` 이벤트를 추가해주세요.
- `input#password` 와 `input#re-password`의 `value` 속성을 통해 input에 작성된 값을 가져오고,
- 서로 같은지 아닌지 확인해서 같지 않다면
- `<p>`태그의 `.alert` 클래스에 `"비밀번호가 일치하지 않습니다"` 라는 문구를 넣어주세요.
- 서로 비밀번호가 같다면 `""` 빈 문구를 넣어주시면 됩니다.
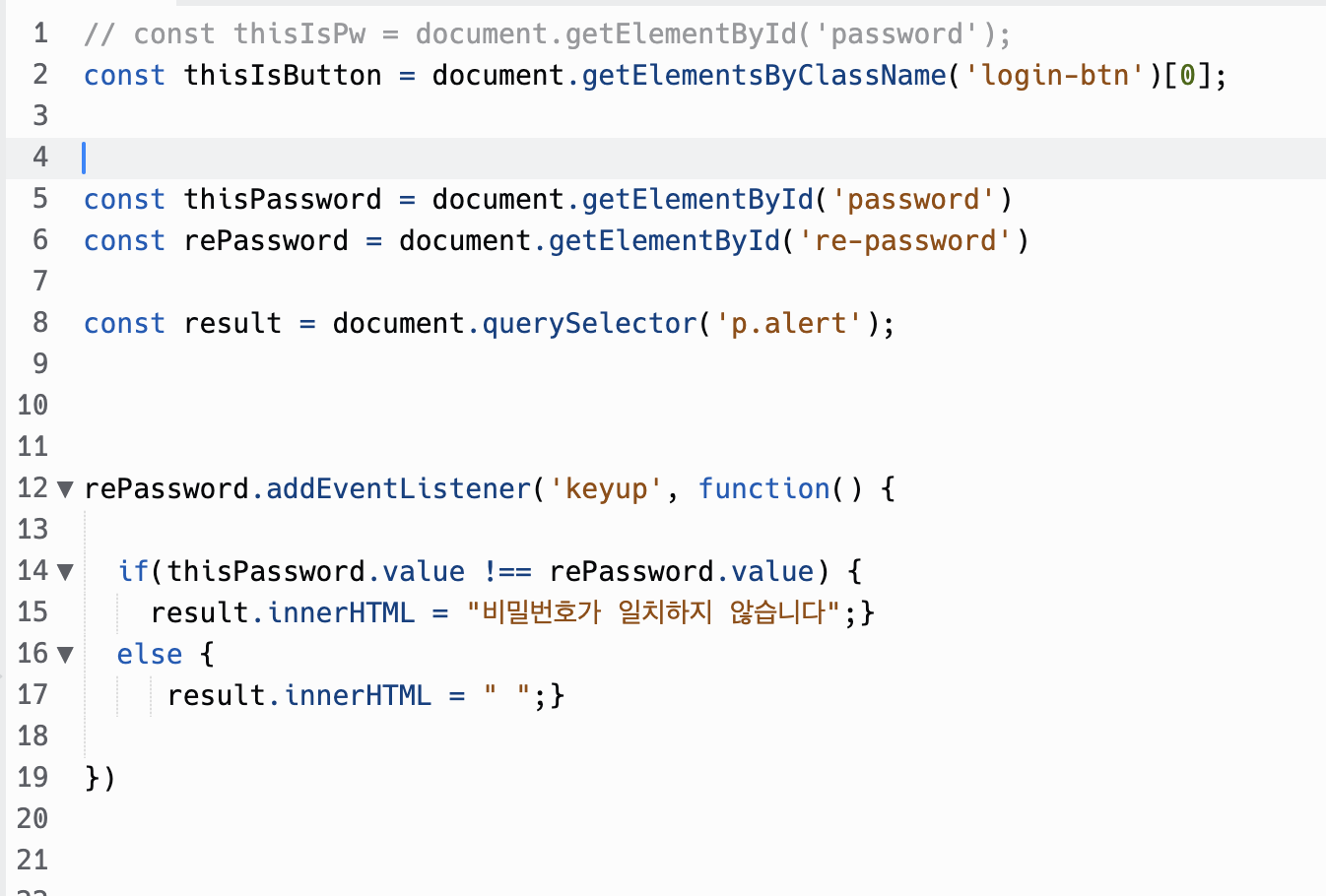
👇 나의 정답

1. 각 input과 p태그에 접근 권한을 얻기 위해 document.getElementById 와 document.querySelector 를 통해 요소를 반환해주었다. ( thisPassword, rePassword 변수에 각각 담음)
2. 알람창도 result 변수를 주었다.
3. repassword에 addEventListener 호출 함수를 작성해주었다.
4. 비밀번호 확인을 위해 각각 thisPassword, rePassword 값을 받아 if 문으로 일치하는지 확인해주었다
후기
event 이해도가 떨어져 답을 찾기 굉장히 어려웠다.
리스너를 써야하니 input 태그와 p태그 각각 document 을 쓰면 되는데 변수 설정부터 막막해서 혼났다.
문제에서 무엇을 원하는지
무엇을 변수에 넣거나 설정할 것인지
후엔 어떻게 풀어나갈 것인지
생각하는 습관을 들여야겠다 느꼈다
'TIL' 카테고리의 다른 글
| js 용어 정리, forEach, object (0) | 2022.07.24 |
|---|---|
| arrow function (0) | 2022.07.23 |
| object 1 (0) | 2022.07.22 |
| js 변수 종류와 TDZ, hoisting (0) | 2022.07.21 |
| js string (0) | 2022.07.21 |


댓글